01:00

Grundlagen der Datenvisualisierung
Data Science 1 - Programmieren & Visualisieren
Saskia Otto & Monika Eberhard
Universität Hamburg, IMF
Wintersemester 2025/2026
Lernziele
![]()
Am Ende dieser VL- und Übungseinheit werden Sie
- die 5 Schichten des Visualisierungsdesigns kennen.
- das Prinzip des ‘visual encoding’ und seine wichtigsten Grundelemente und Attribute kennen.
- einen Überblick haben über die verschiedenen Kategorien von Diagrammtypen haben.
- wissen, wann Sie welchen Diagrammtypen für eine bestimmte Kategorie wählen.
- die 2 Typen von Computergrafiken und die Vielzahl an statischen und interaktiven Diagrammen kennen.
- Tools kennen, um barrierefreie Grafiken (in R) zu erstellen.
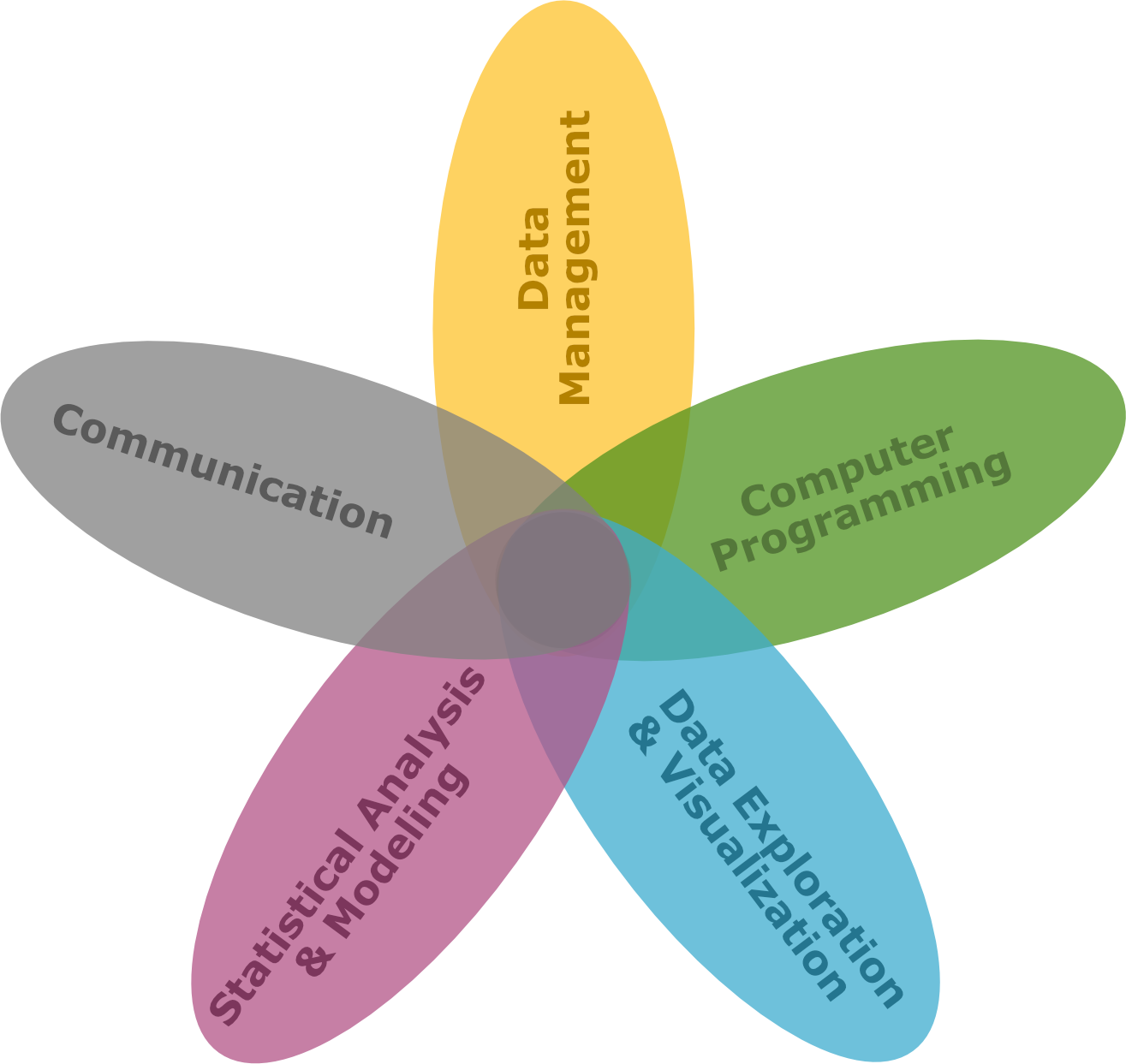
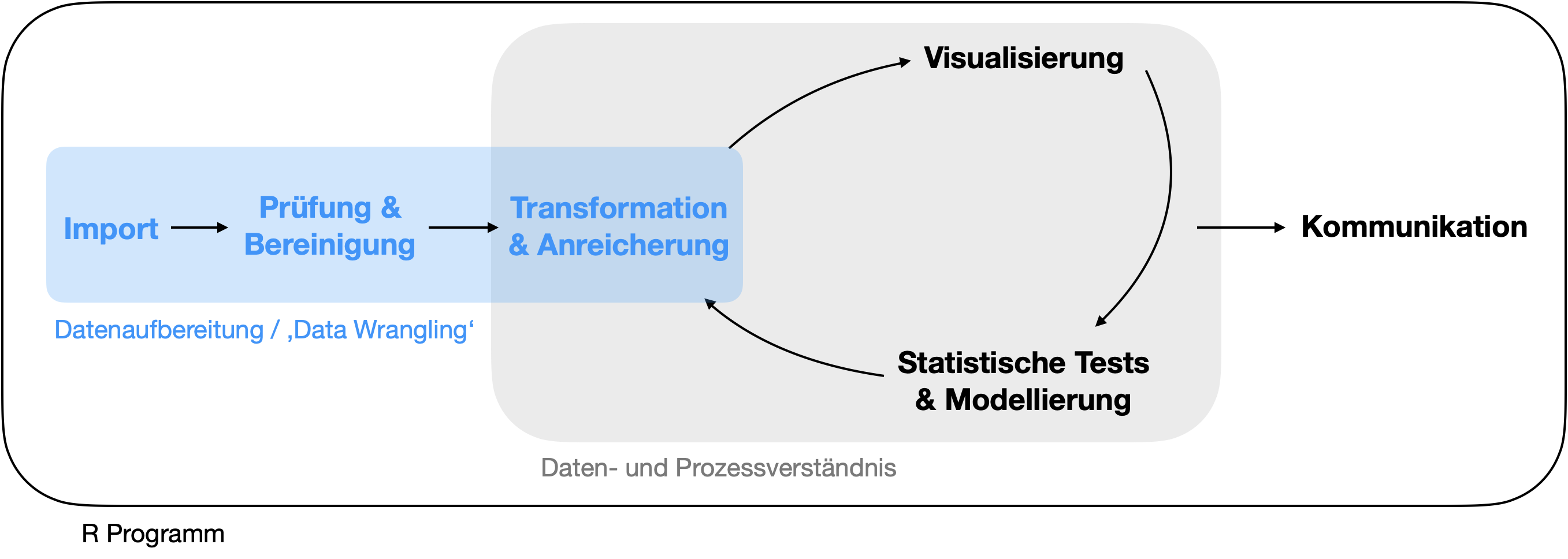
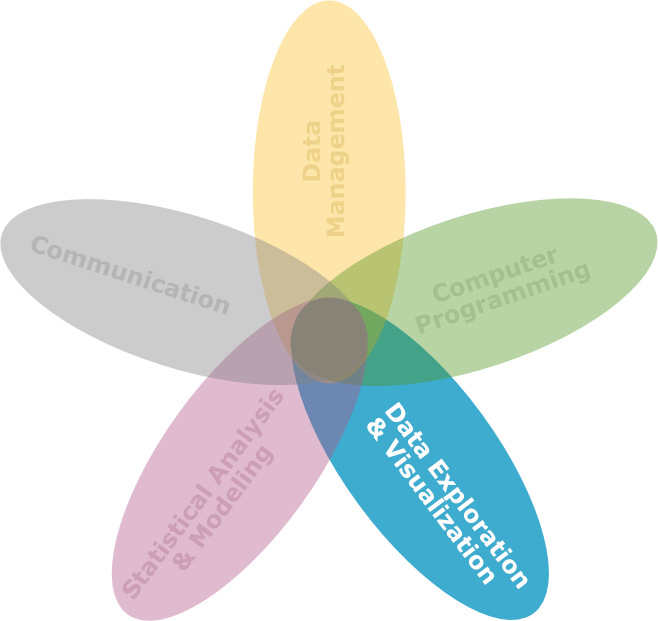
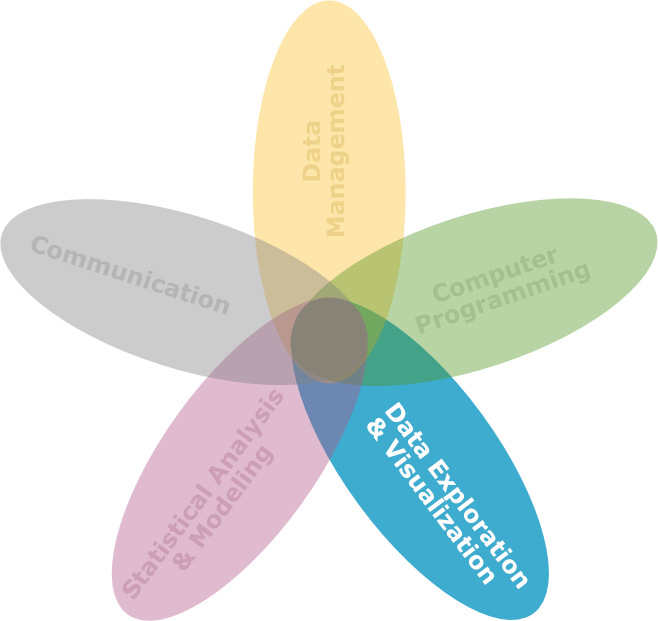
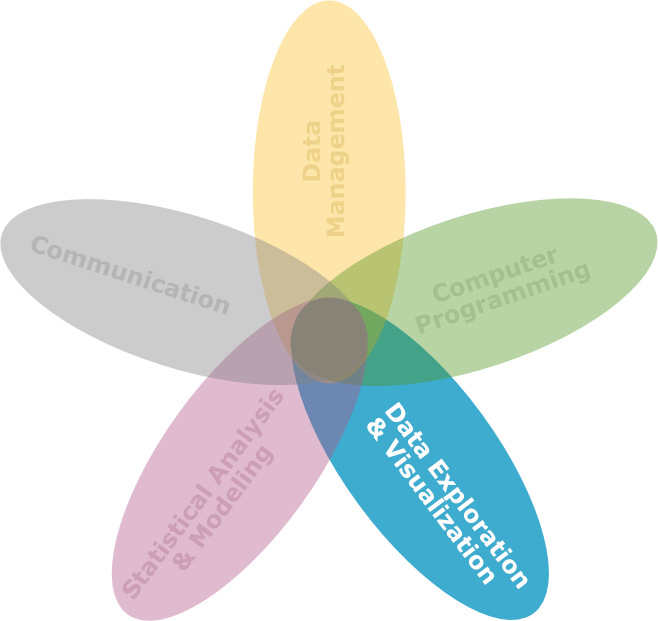
Visualisierung ist ein Baustein von ‘Data Science’


Modifiziert von: R for Data Science von Wickam & Grolemund, 2017 (lizensiert unter CC-BY-NC-ND 3.0 US).
Visualisierung als komplementäres Tool
“Once you made your data tidy data with the variables you need, there are two main engines of knowledge generation: visualisation and modelling. These have complementary strengths and weaknesses so they should always go together and any real analysis will iterate between them many times.
A good visualisation will show you things that you did not expect, or raise new questions about the data. A good visualisation might also hint that you’re asking the wrong question, or you need to collect different data. Visualisations can surprise you, but don’t scale particularly well because they require a human to interpret them.”
| aus R for Data Science
2 Ziele
Exploration ![]()
Kommunikation ![]()
Ziel: Datenexploration
![]()
- Verstehen von Dateneigenschaften
- Daten zusammenfassen und vergleichen
- Muster finden und Hypothesen untersuchen
- Modellierungsstrategien entwickeln
Wichtige Fragen
- Fehlen Werte (missing values)?
- War der Beprobungsaufwand (sampling effort) ungefähr gleich für alle Beobachtungen und Variablen?
- Wie sind die Datenpunkte verteilt (distribution)?
- Wo sind sie zentriert (centered)? Wie sind sie gestreut (spread)?
- Sind die Variablen normal verteilt oder bimodal, schief (skewed)?
- Gibt es Ausreißer (outlier)?
- Gibt es Unterschiede in der Verteilung zwischen Gruppen (group differences)?
- Gibt es Beziehungen zwischen Variablen (relationships)? Sind diese linear?
- Sind die Annahmen (assumptions) der ausgewählten statistischen Datenanalyse erfüllt?
- Müssen wir eine Transformation durchführen?
Ziel: Kommunikation
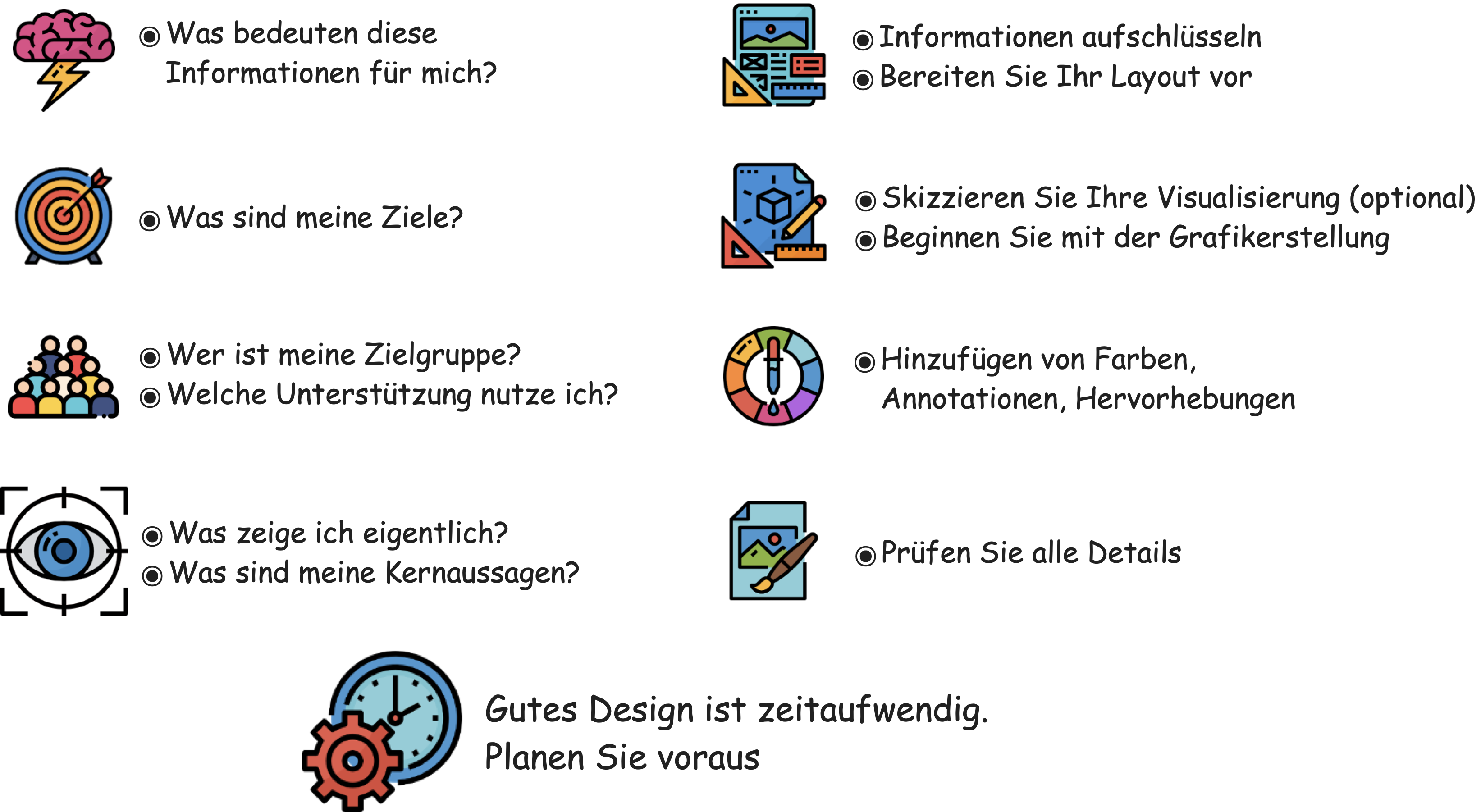
Arbeitsablauf d. visuellen Informationsvermittlung
![]()

Wen interessierts?
“Berinato highlights the important point that data viz is no longer being left just to the specialists: data scientists and professional designers. A new generation of data visualization tools, like datapine, and massive amounts of data make it easy for the layperson to create visualizations that communicate ideas far more effectively than spreadsheets and PowerPoint charts.”
| aus der Buchbesprechung von Sandra Durcevic zu Good Charts von Scott Berinato
Visualisierungsdesign | 5 Schichten
- Datendarstellung
- Interaktivität
- Farbe
- Annotation
- Komposition
1. Datendarstellung
In welcher visuellen Form sollen die Daten gezeigt werden?
2 Herangehensweisen:

bottom-up: Visual Encoding

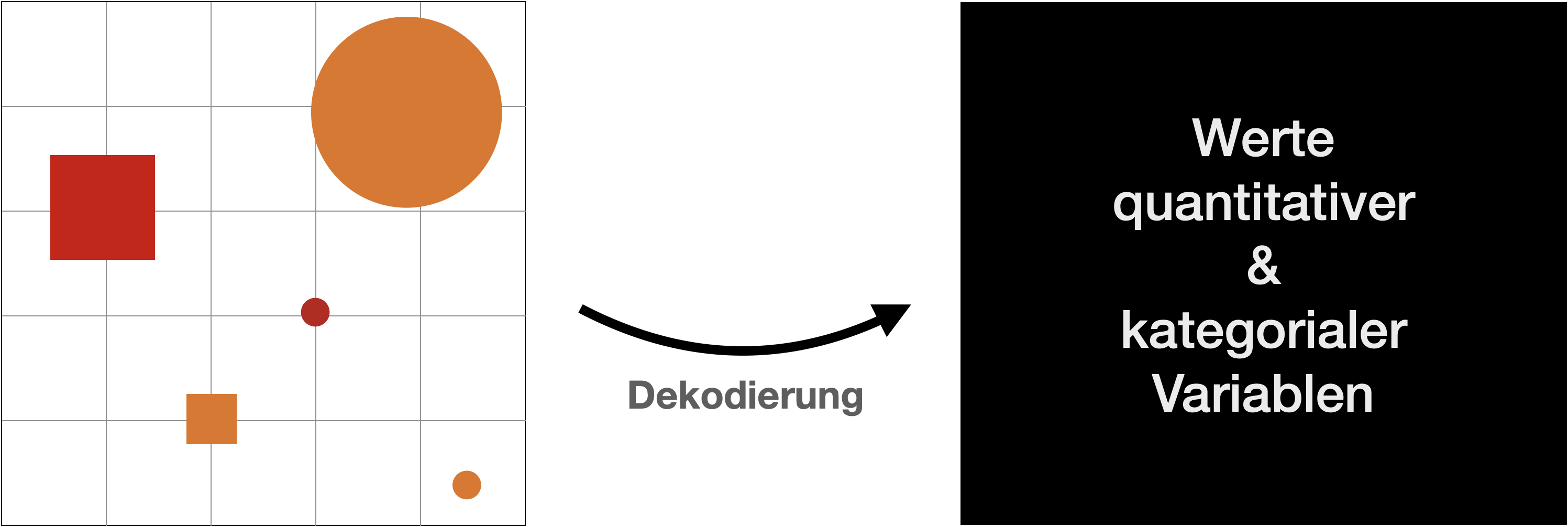
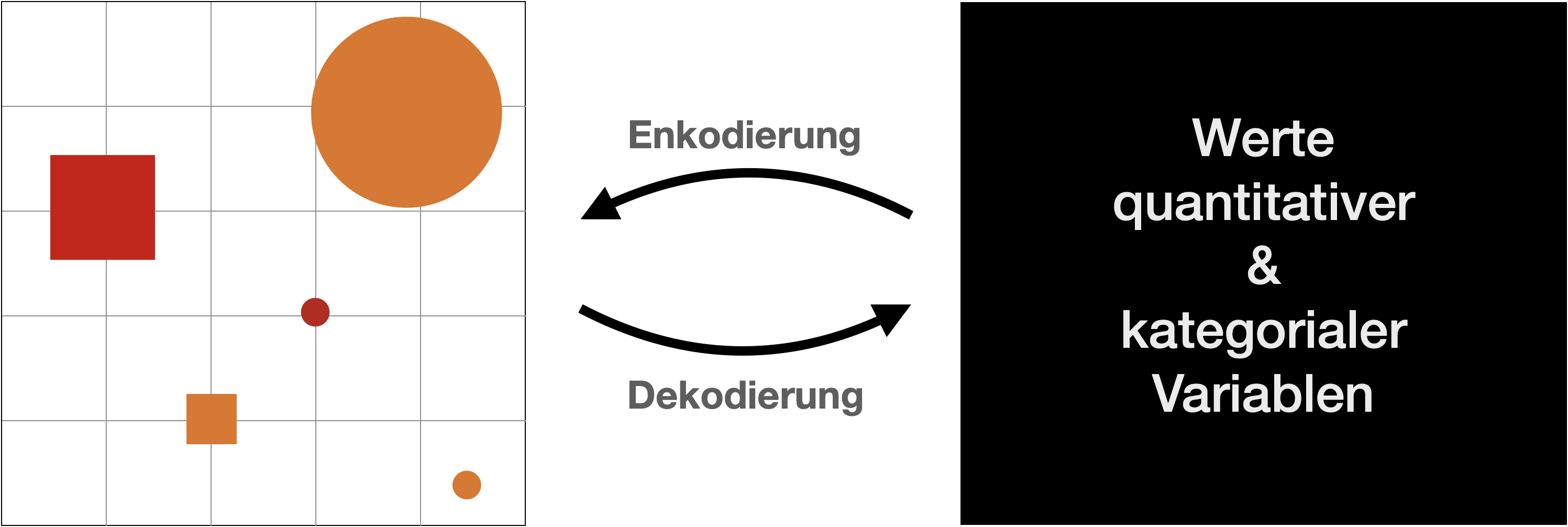
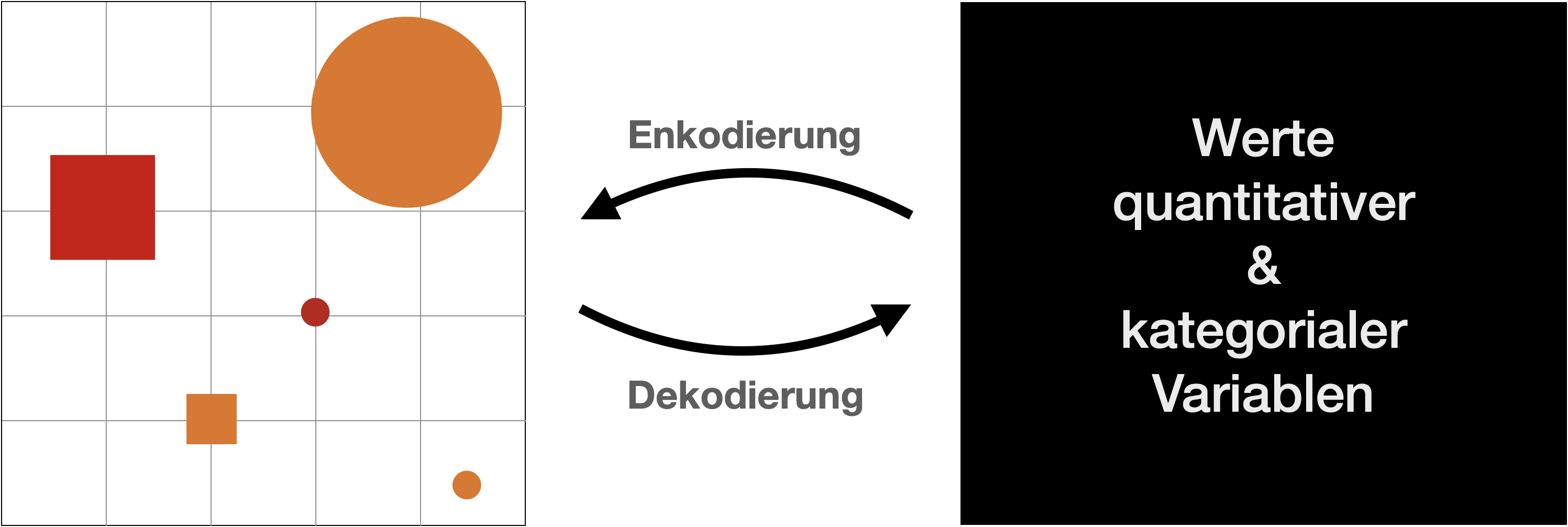
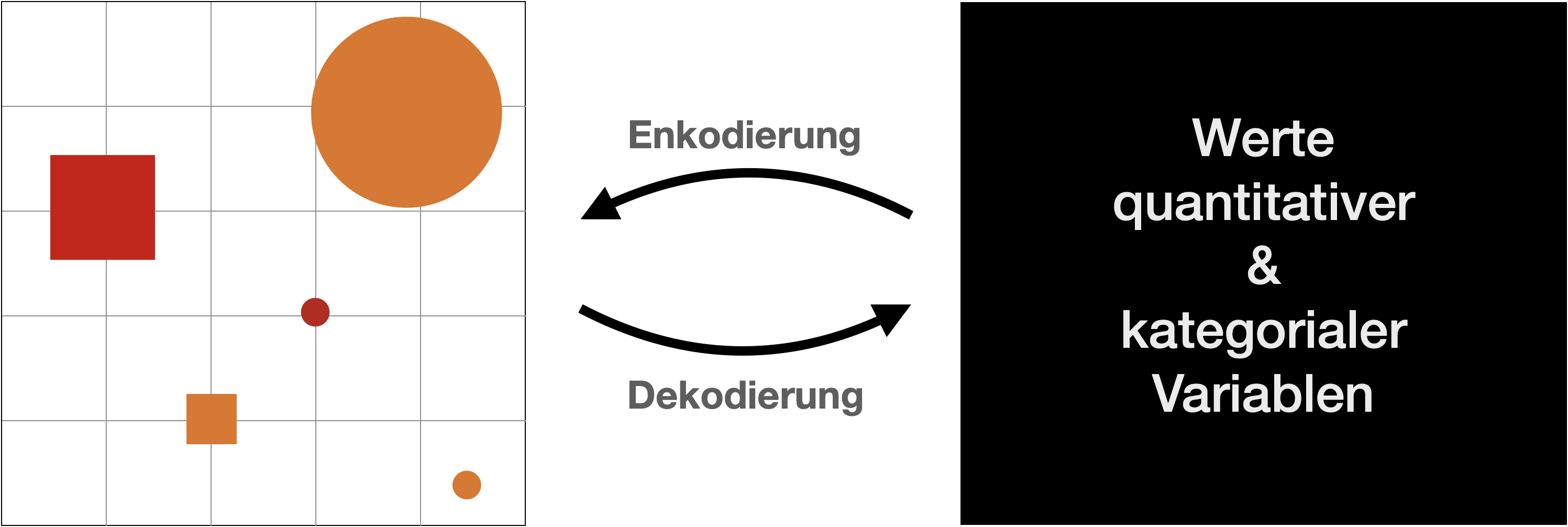
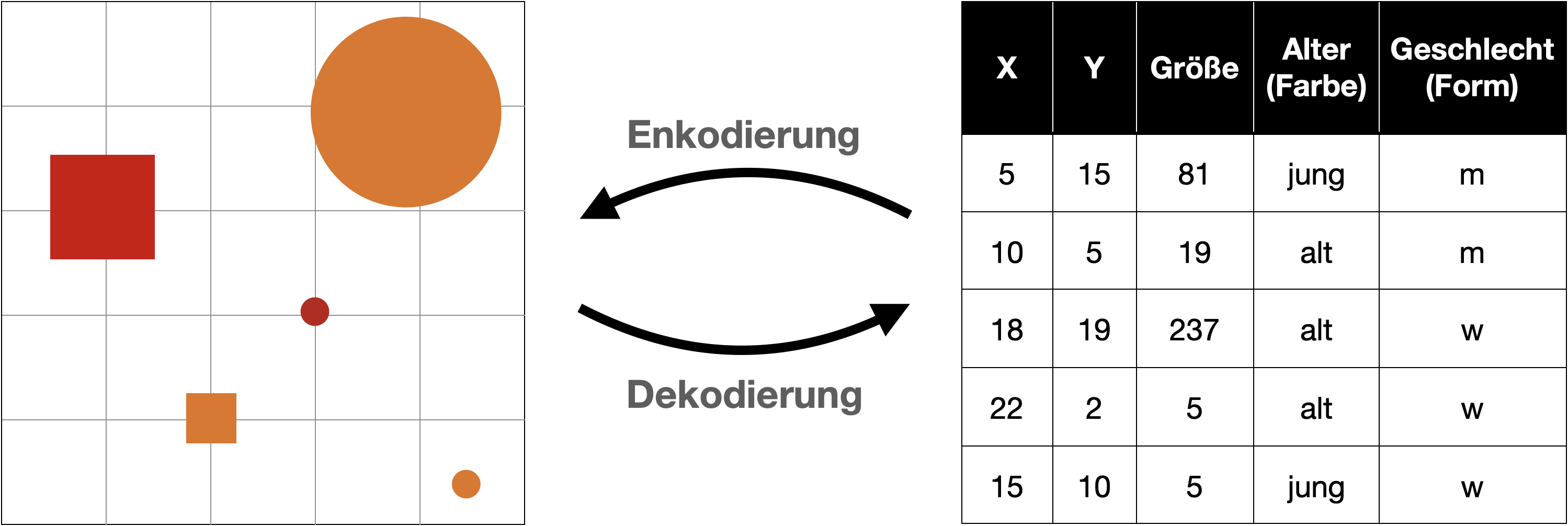
Das Prinzip des visuellen Kodierens | 1
Entschlüsselung

Wenn wir eine visuelle Darstellung von Daten betrachten, dann versucht unser Gehirn gleich automatisch die vielen Formen, Größen, Positionen und Farben zu entschlüsseln (dekodieren), um ein besseres Verständnis der zugrundeliegenden quantitativen und kategorialen Variablen zu bekommen.
Das Prinzip des visuellen Kodierens | 2
Verschlüsselung

Als Visualisierer machen wir die Umkehrung durch die visuelle Kodierung, indem wir den Datenwerten visuelle Eigenschaften zuweisen.
→ Ziel ist, die Mischung an grafischen Elementen so zu wählen, dass die wichtigsten Informationen, die mitgegeben werden sollen, bei der Betrachtung der Grafik effektiv aufgenommen werden können.
Your turn …
![]()
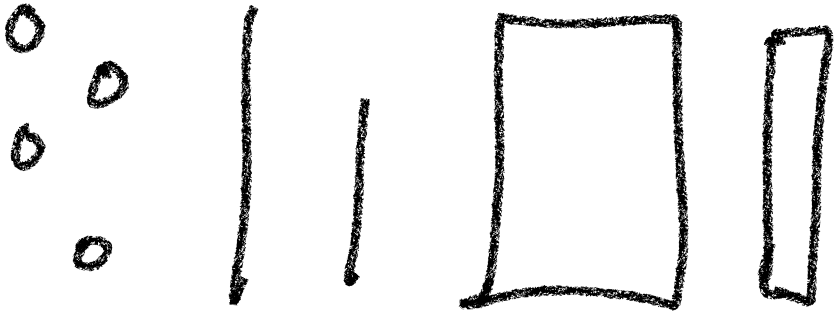
Quiz 1 zur visuellen Entschlüsselung
Anzahl Variablen
![]()

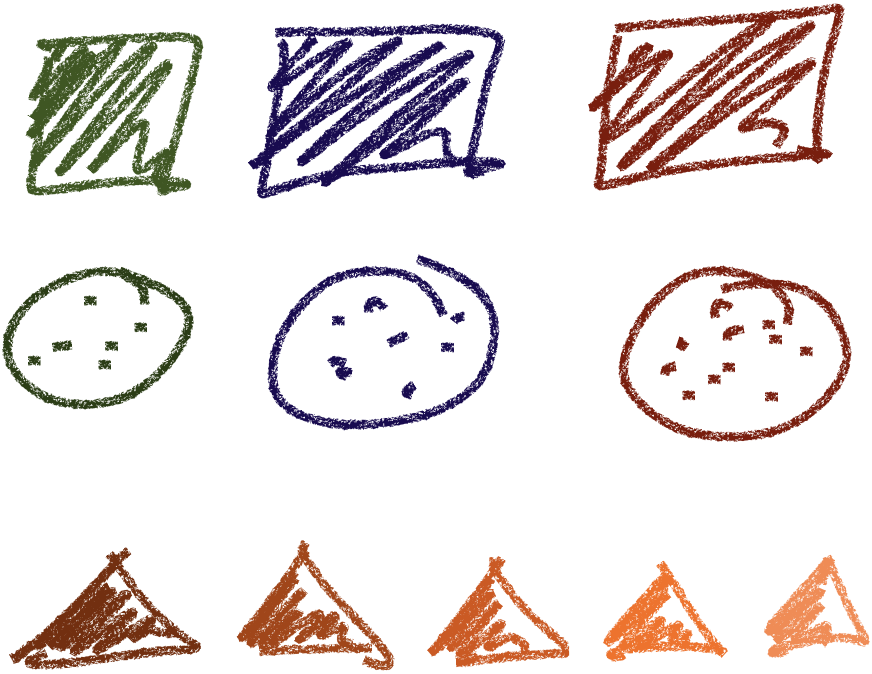
Quiz 2 zur visuellen Entschlüsselung
Datentypen
![]()

Visuelle Entschlüsselung | Lösung

Kerneigenschaften des Codierens | 1
Grundelemente (Englisch ‘Marks’)
- Sichtbare Merkmale wie Punkte oder Linien.
- Jedes Grundelement repräsentiert EINEN Datenpunkt oder mehrere aggregierte Datenpunkte.

Attribute
- Eigenschaften der Erscheinung der Grundelemente wie z.B. Größe, Position, Farbe.
- Repräsentieren Werte anderer quantitativer oder kategorialer Variablen.

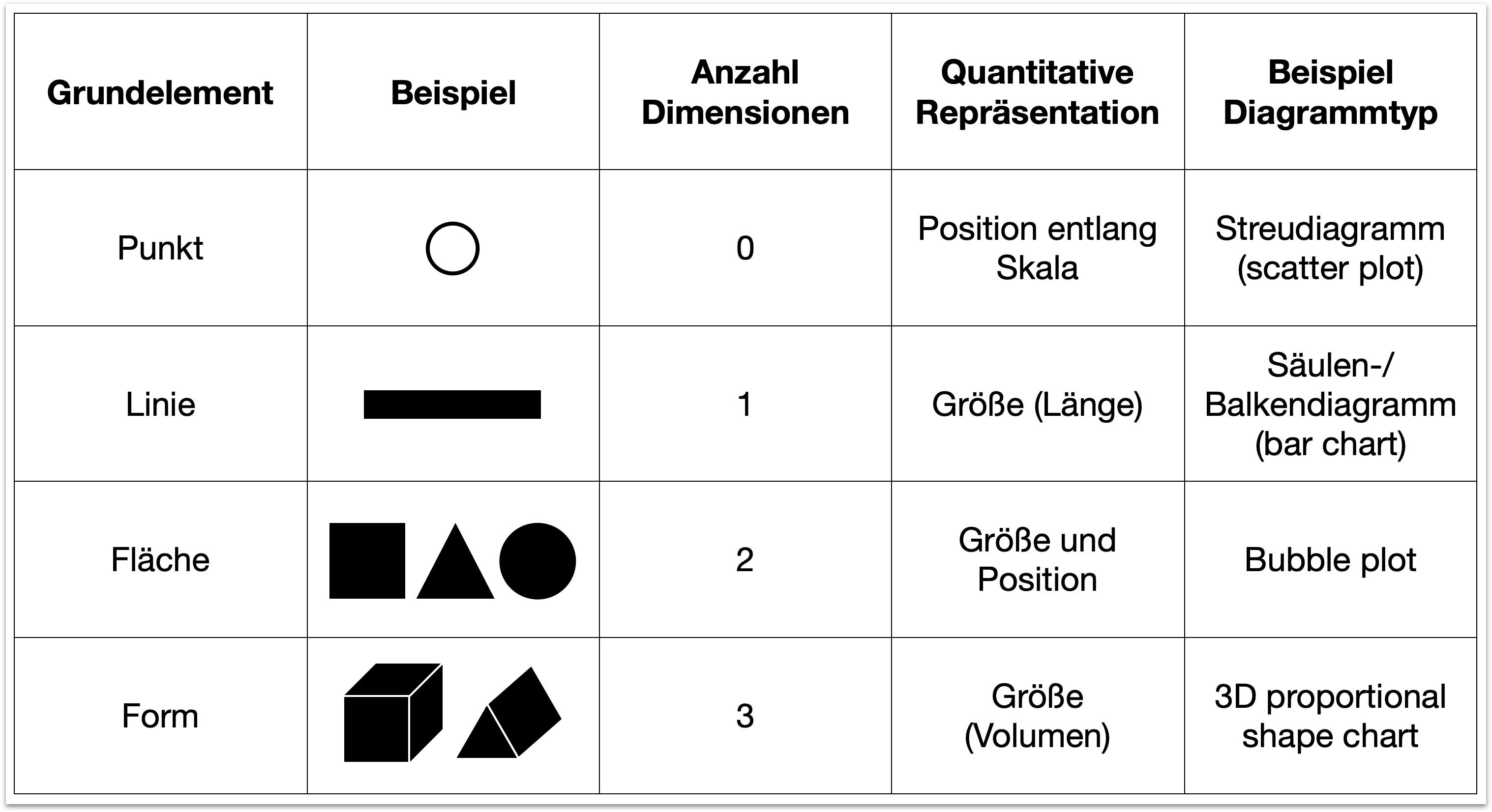
Kerneigenschaften des Codierens | 2
Grundelemente

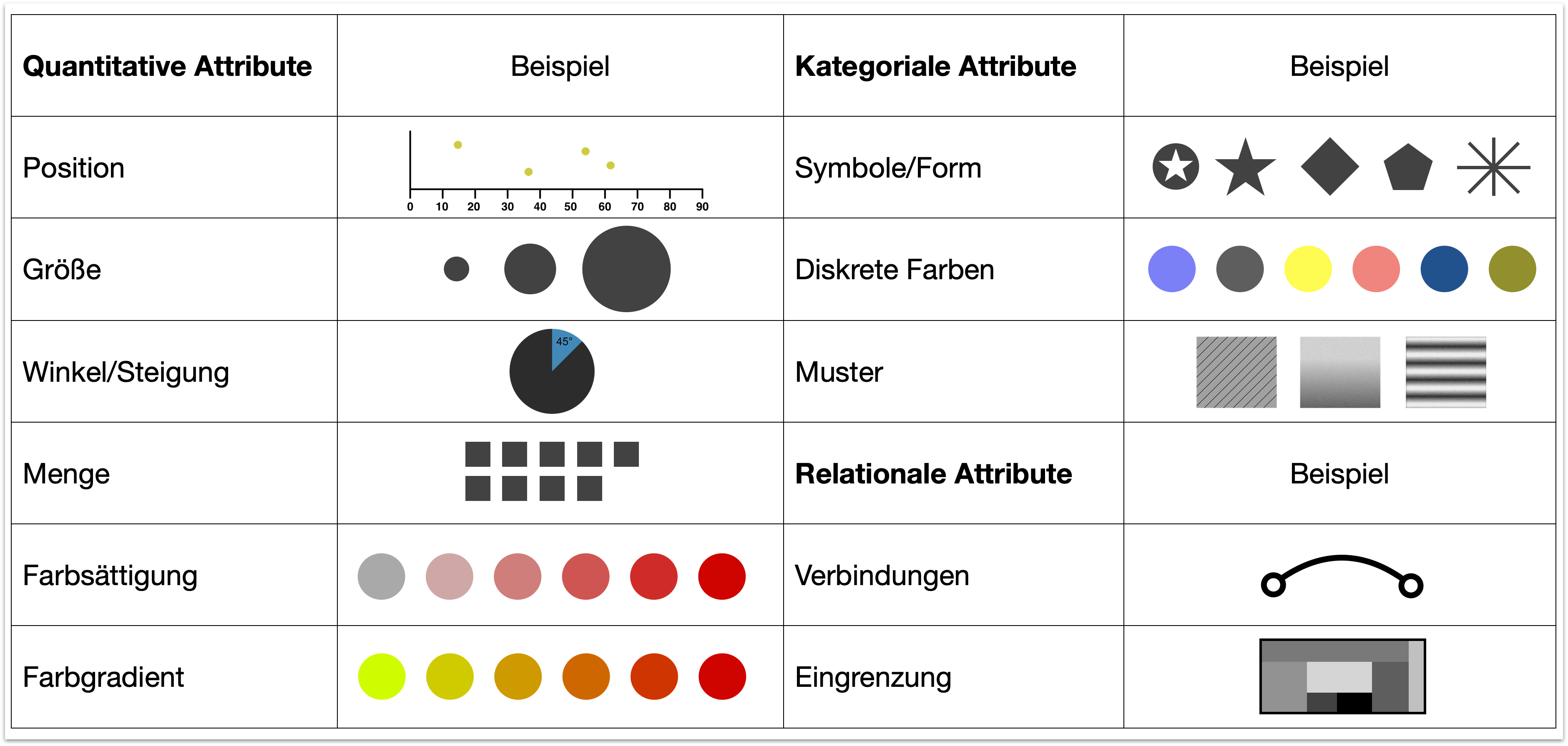
Kerneigenschaften des Codierens | 3
Attribute

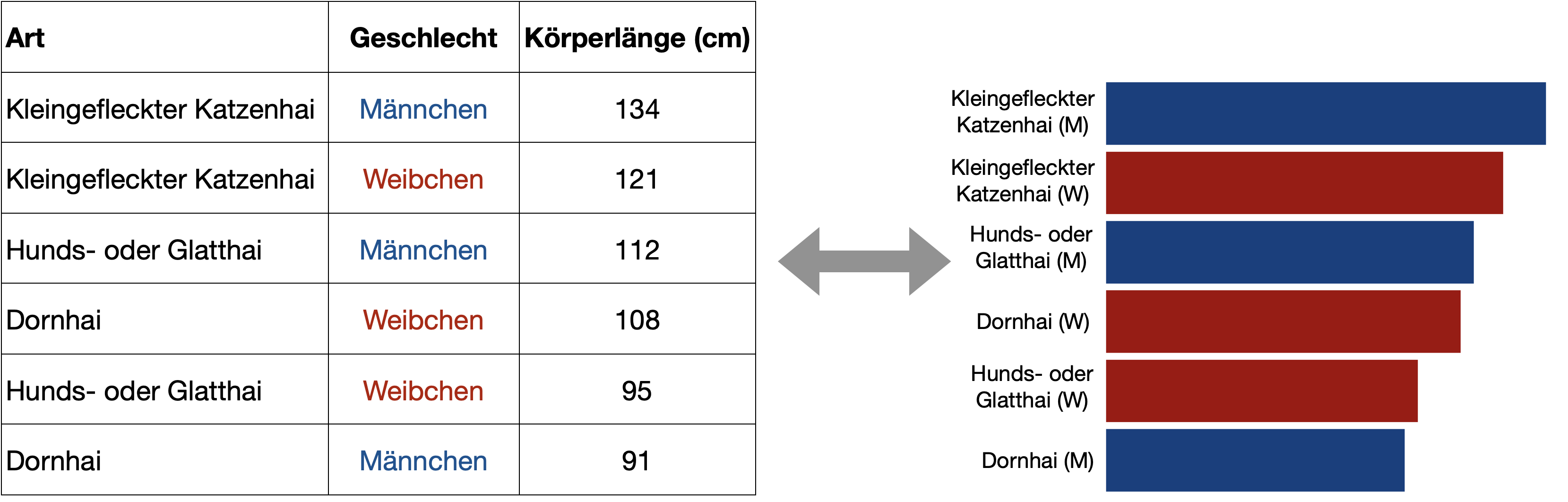
Kerneigenschaften des Codierens | 4
Beispiel

top-down: Diagrammtypen

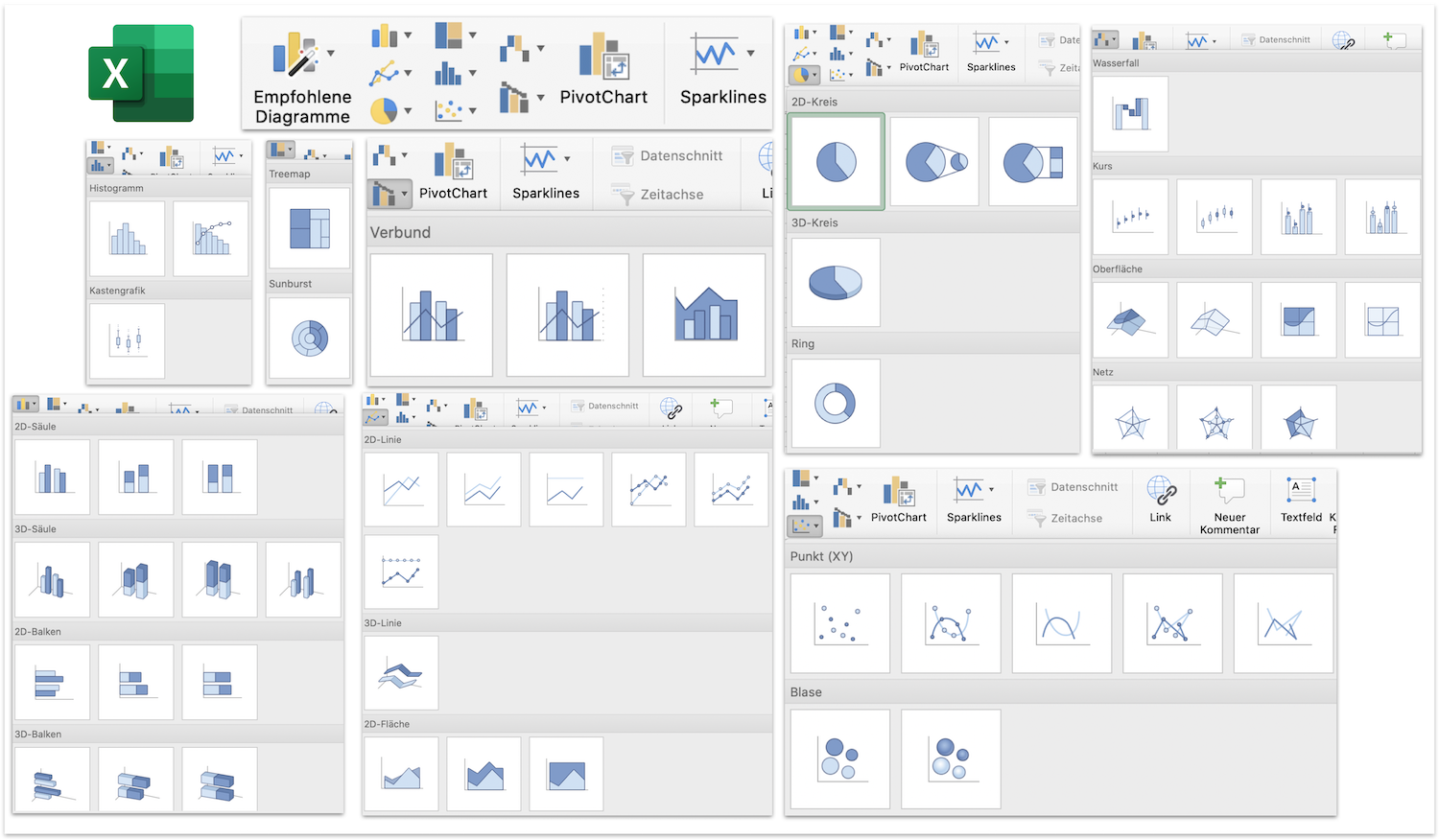
Diagrammvorlagen | Excel

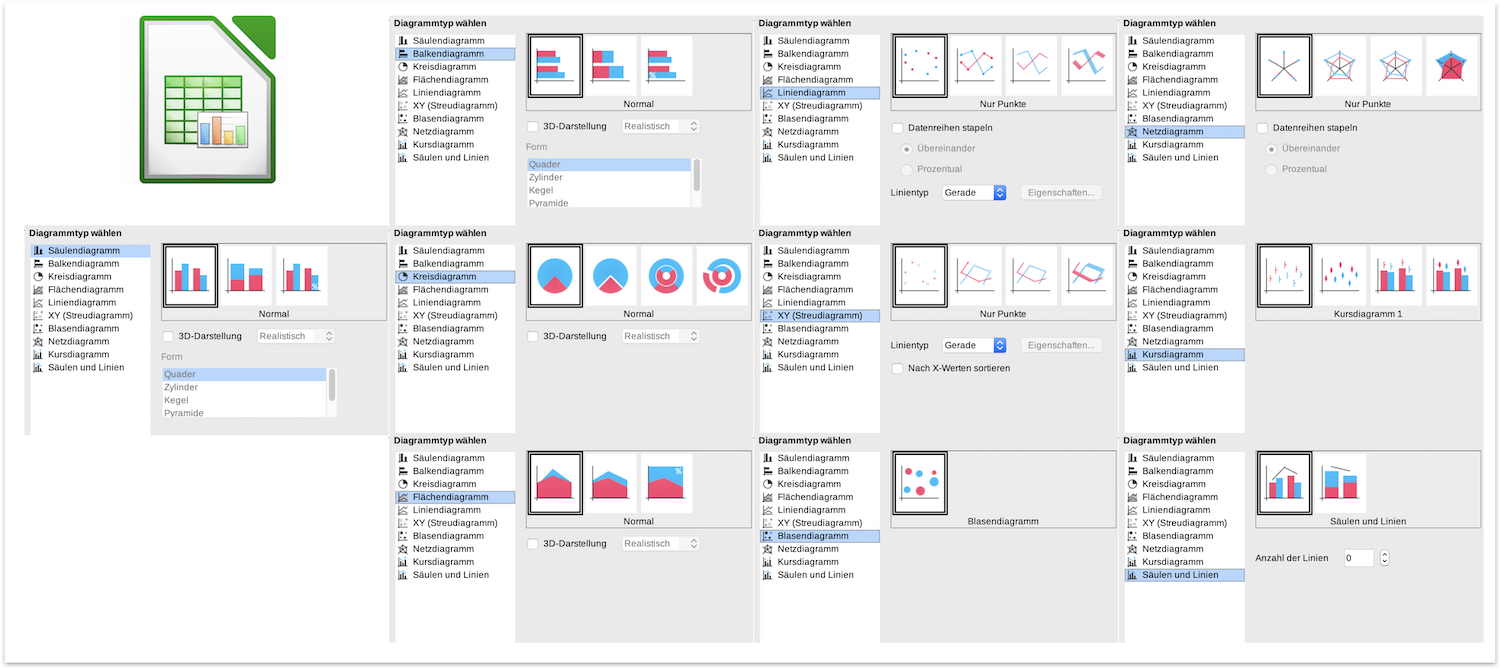
Diagrammvorlagen | Calc

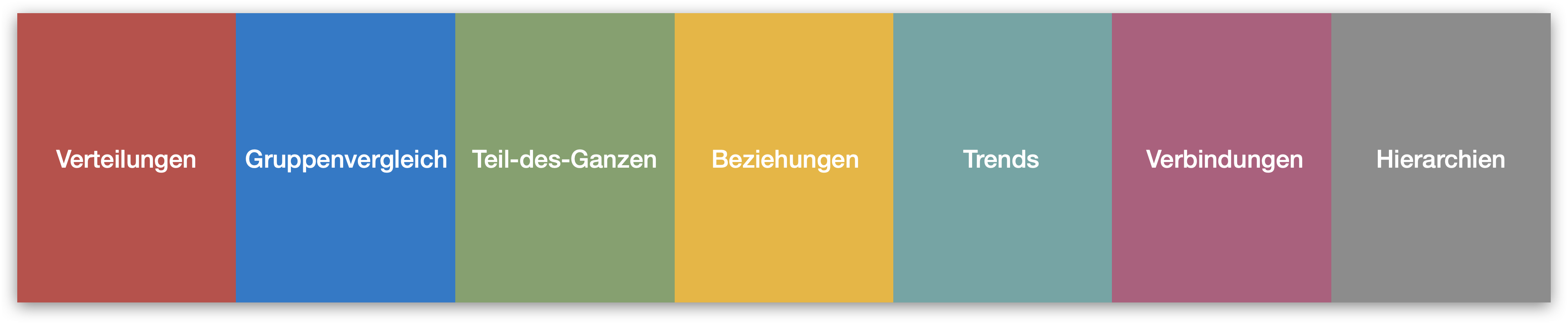
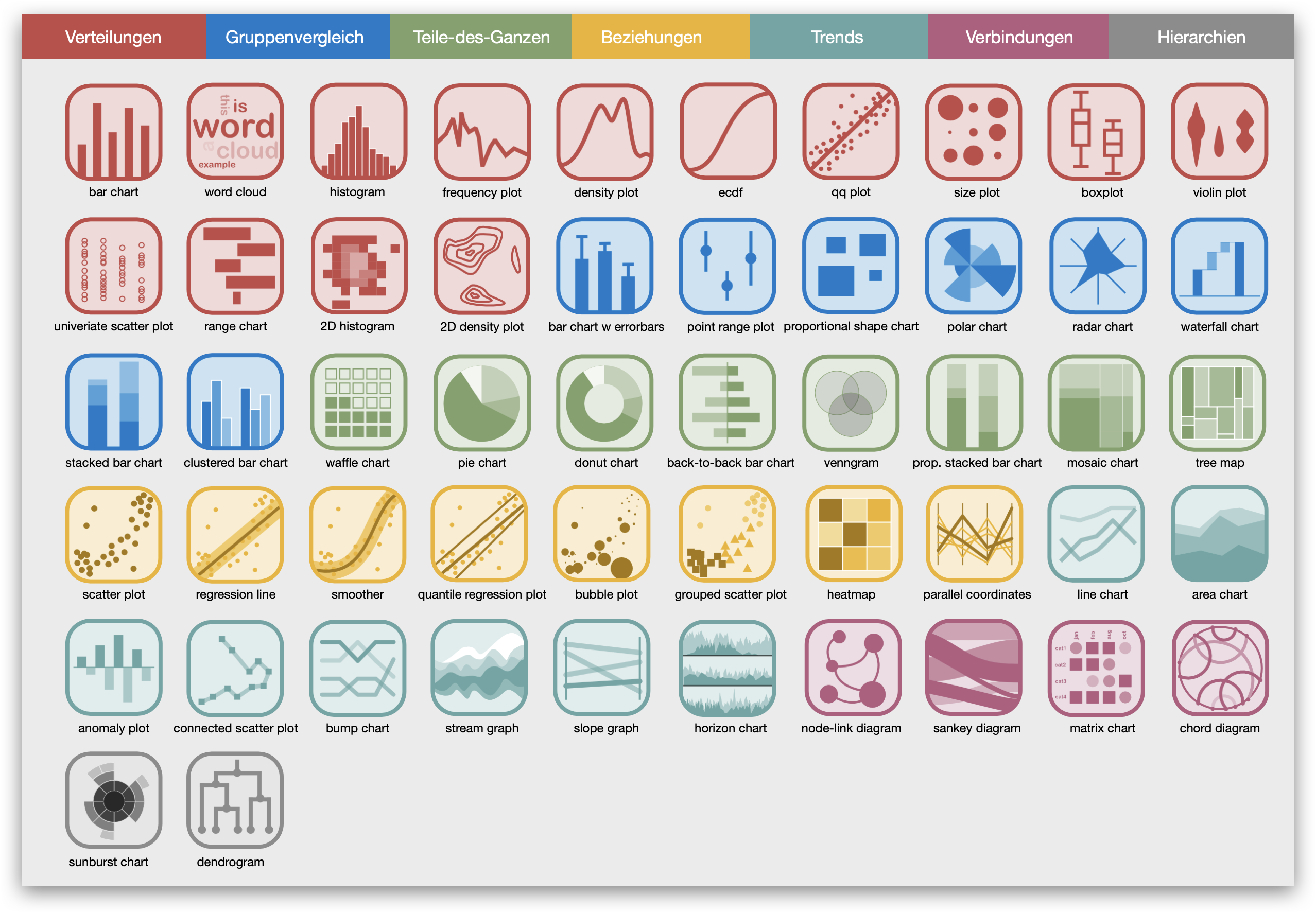
Kategorien von Diagrammtypen

Diagrammtypen | Die Qual der Wahl

Wahl des Diagrammtyps
Die Wahl des Diagrammtyps hängt von 3 Aspekten ab:
- Der Fragestellung und entsprechenden Kategorie.
- Der Anzahl der Variablen, die visualisiert werden sollen.
- Dem Datentyp der zu visualisierenden Variablen.
Hinweis
![]() In den folgenden Folien werden die wichtigsten bzw. gebräuchlichsten Diagrammtypen vorgestellt.
In den folgenden Folien werden die wichtigsten bzw. gebräuchlichsten Diagrammtypen vorgestellt.
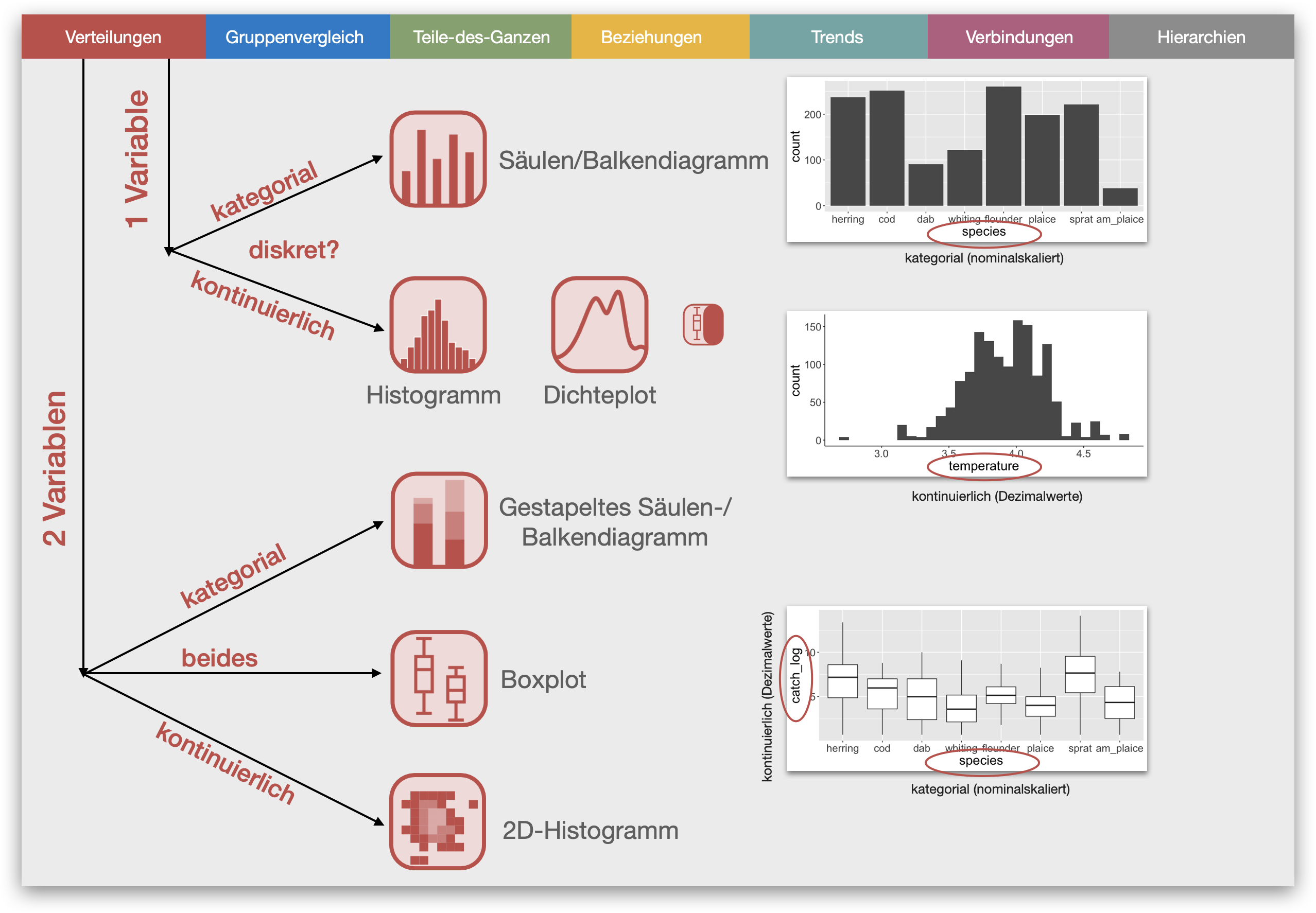
Kategorie | Verteilungen

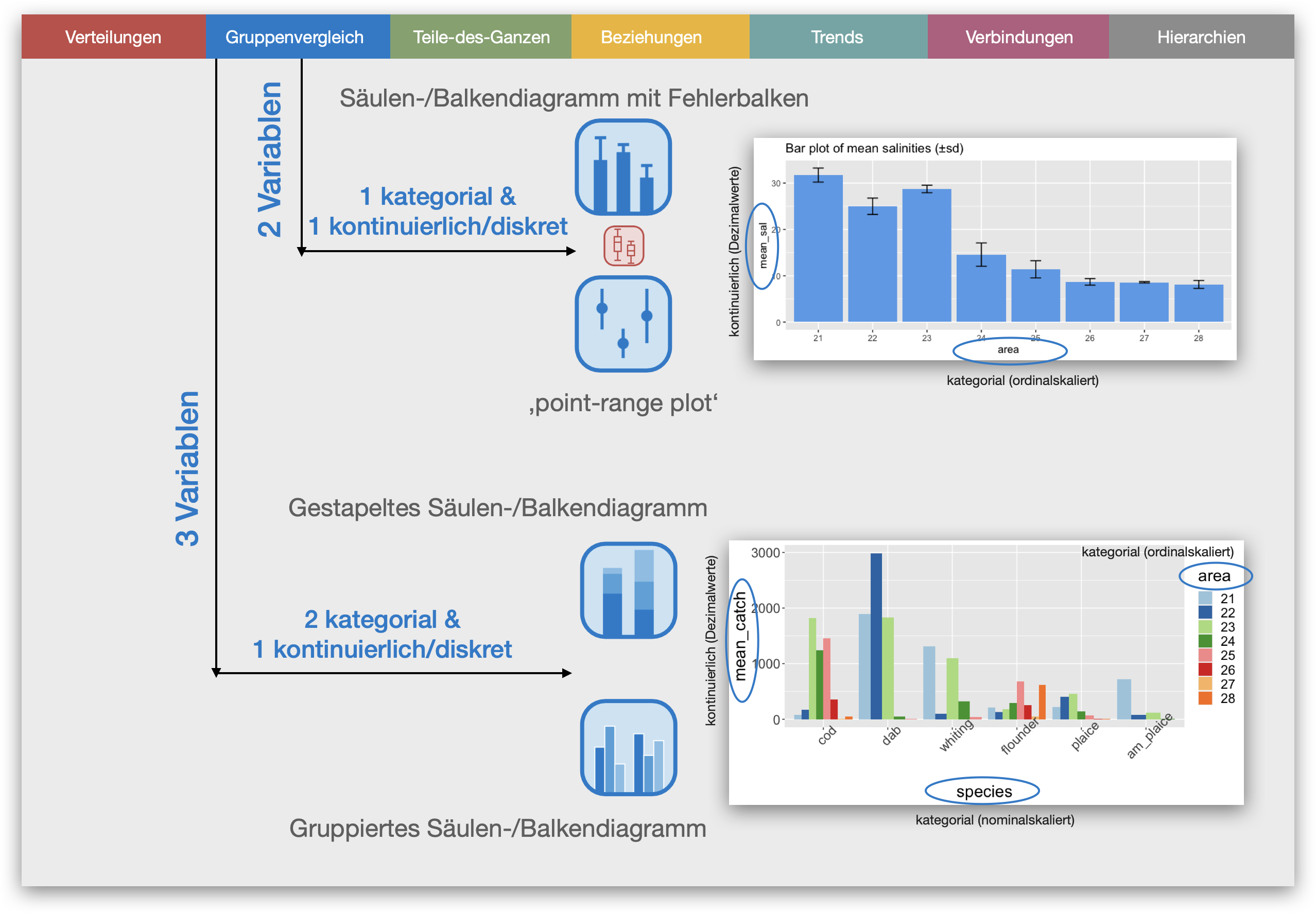
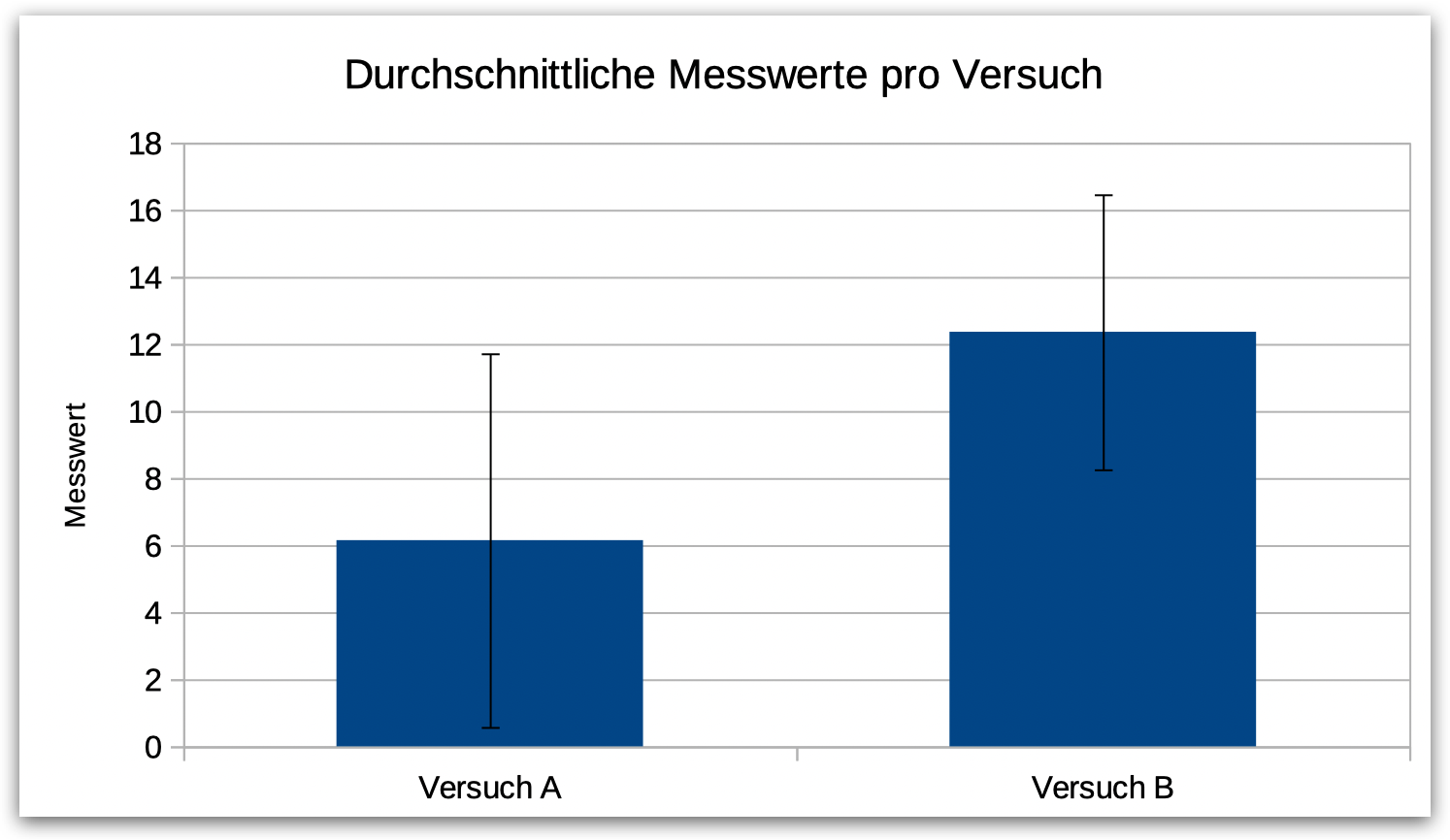
Kategorie | Gruppenvergleiche

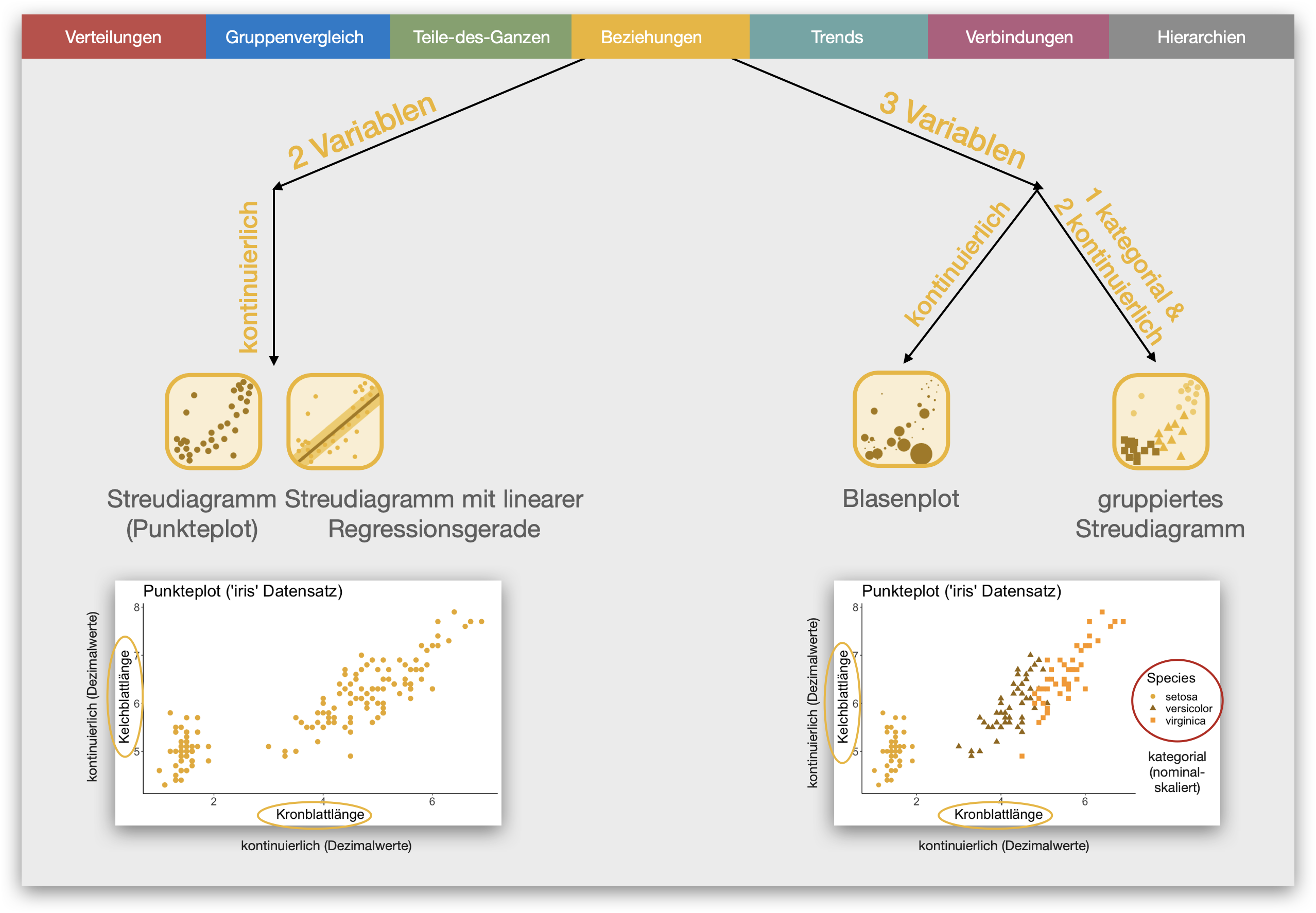
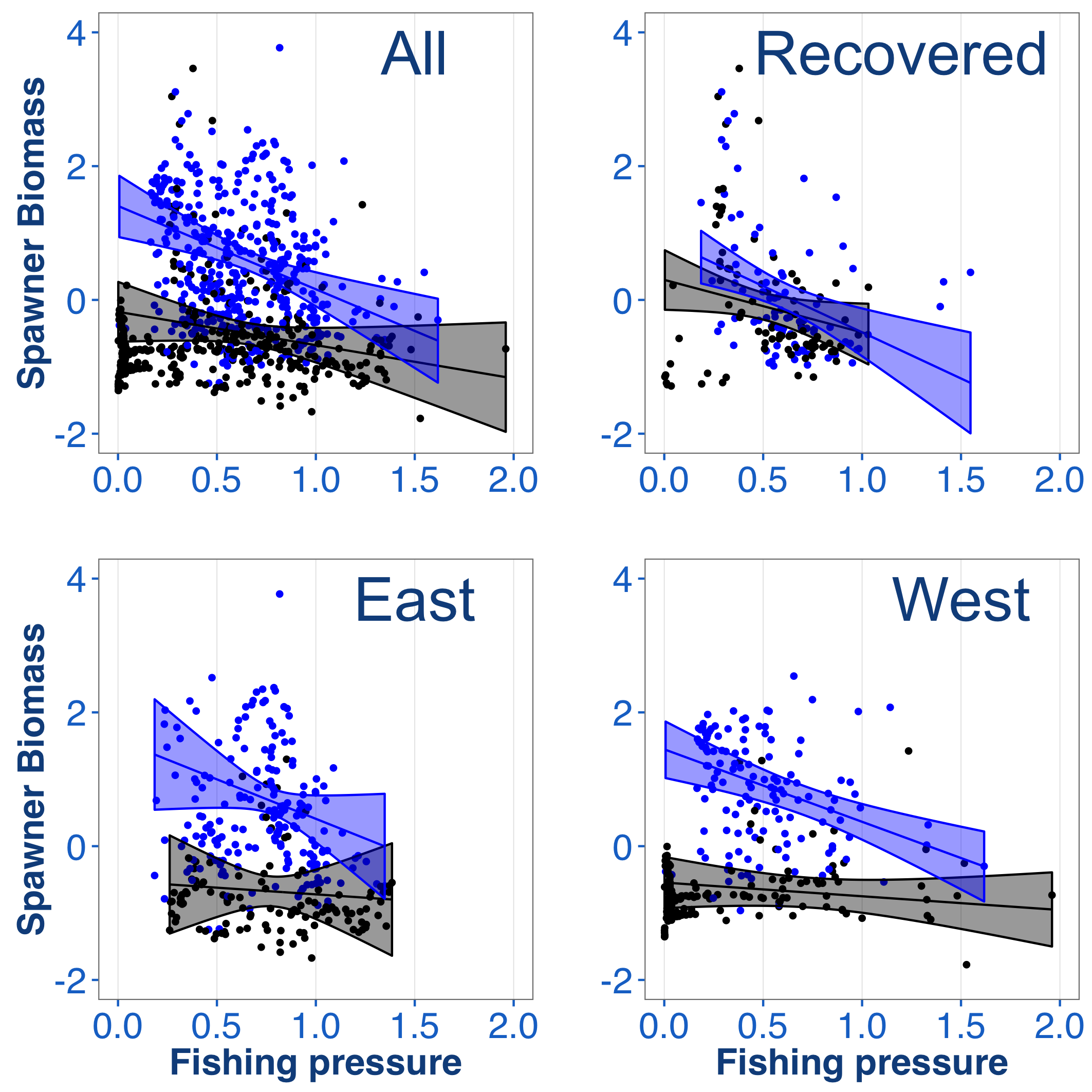
Kategorie | Beziehungen

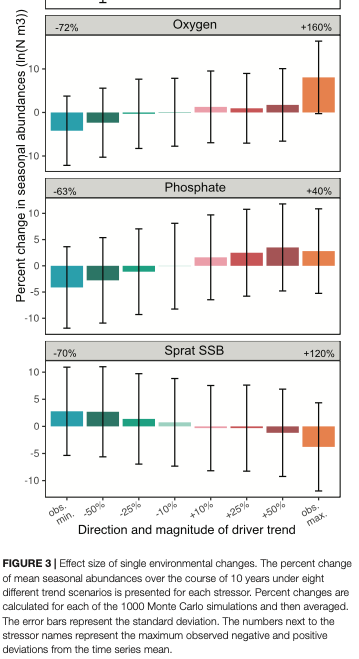
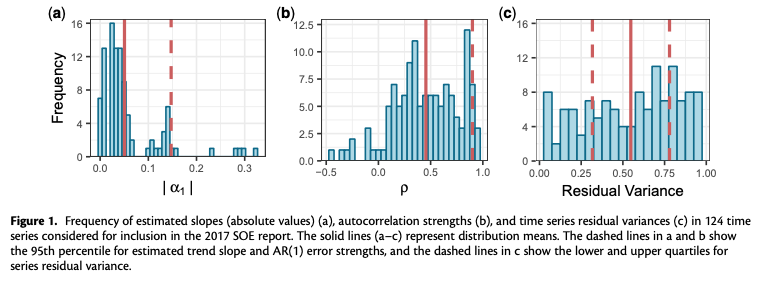
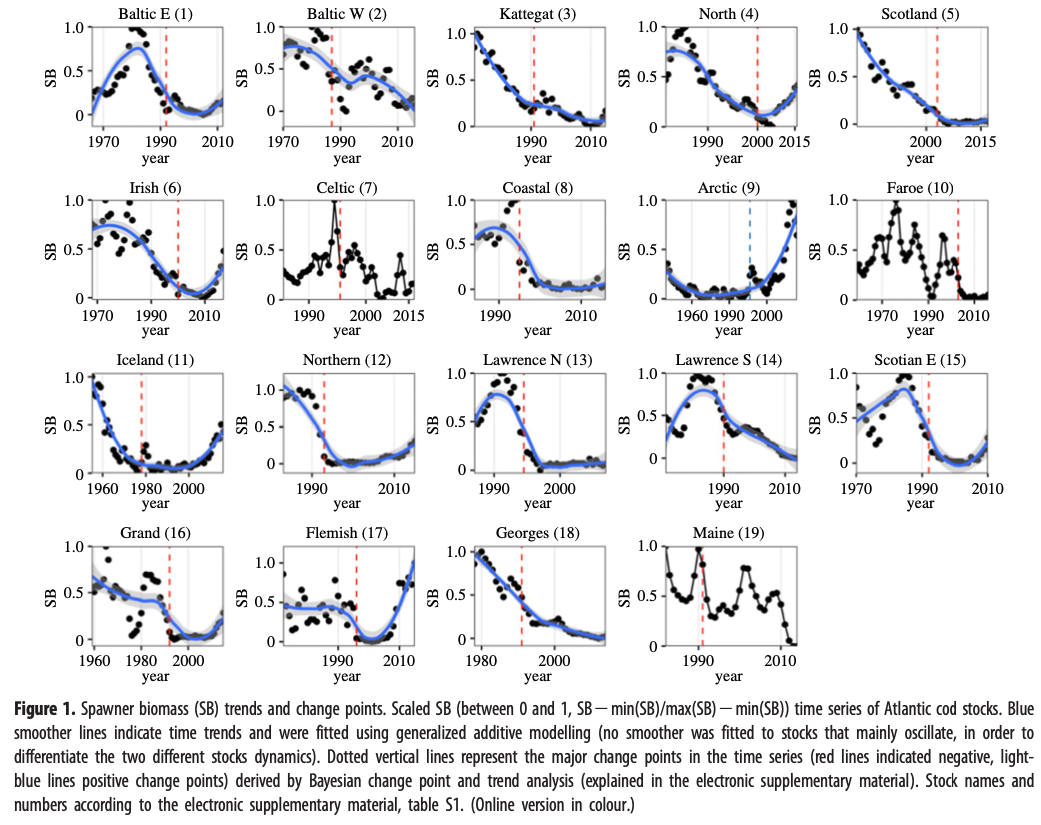
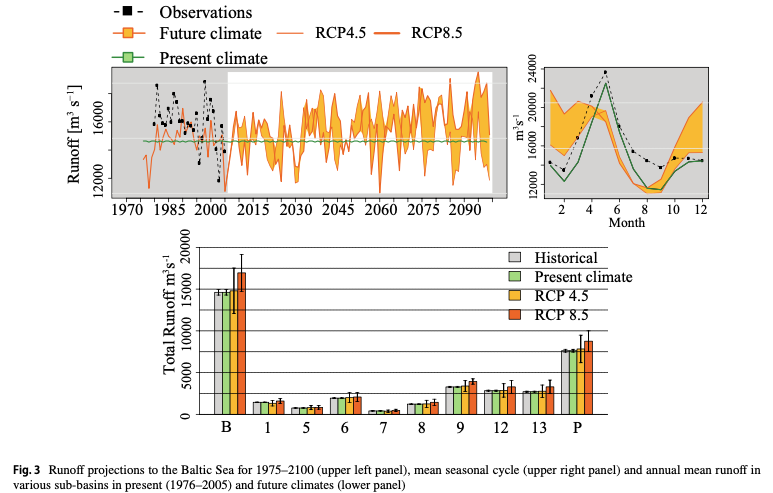
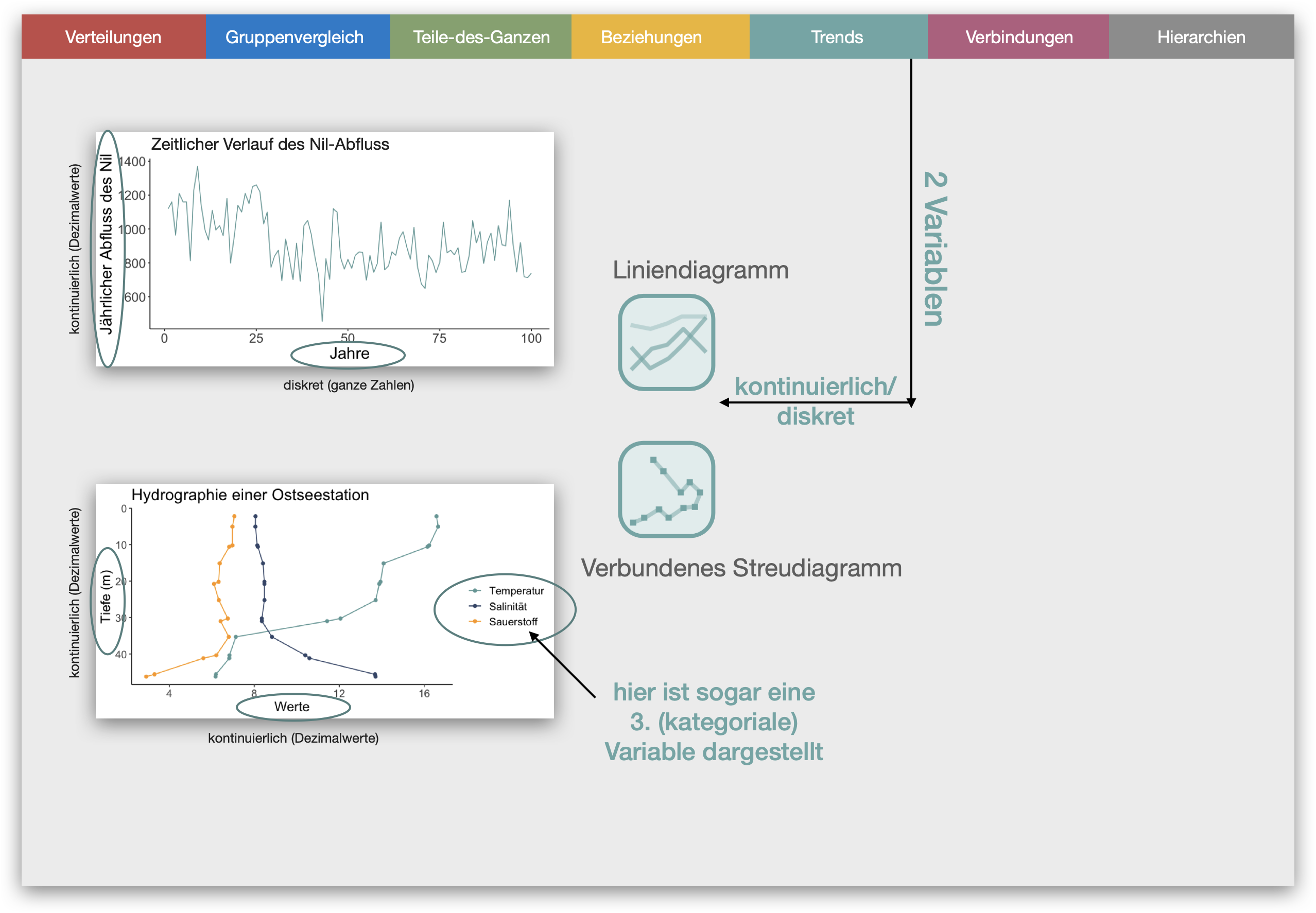
Kategorie | Trends

Your turn …
![]()
05:00
Rate mal
![]()
![]()
Diagramm 1
Diagramm 2
Diagramm 3
Diagramm 4
Diagramm 5
3. Grafiktypen und Interaktivität

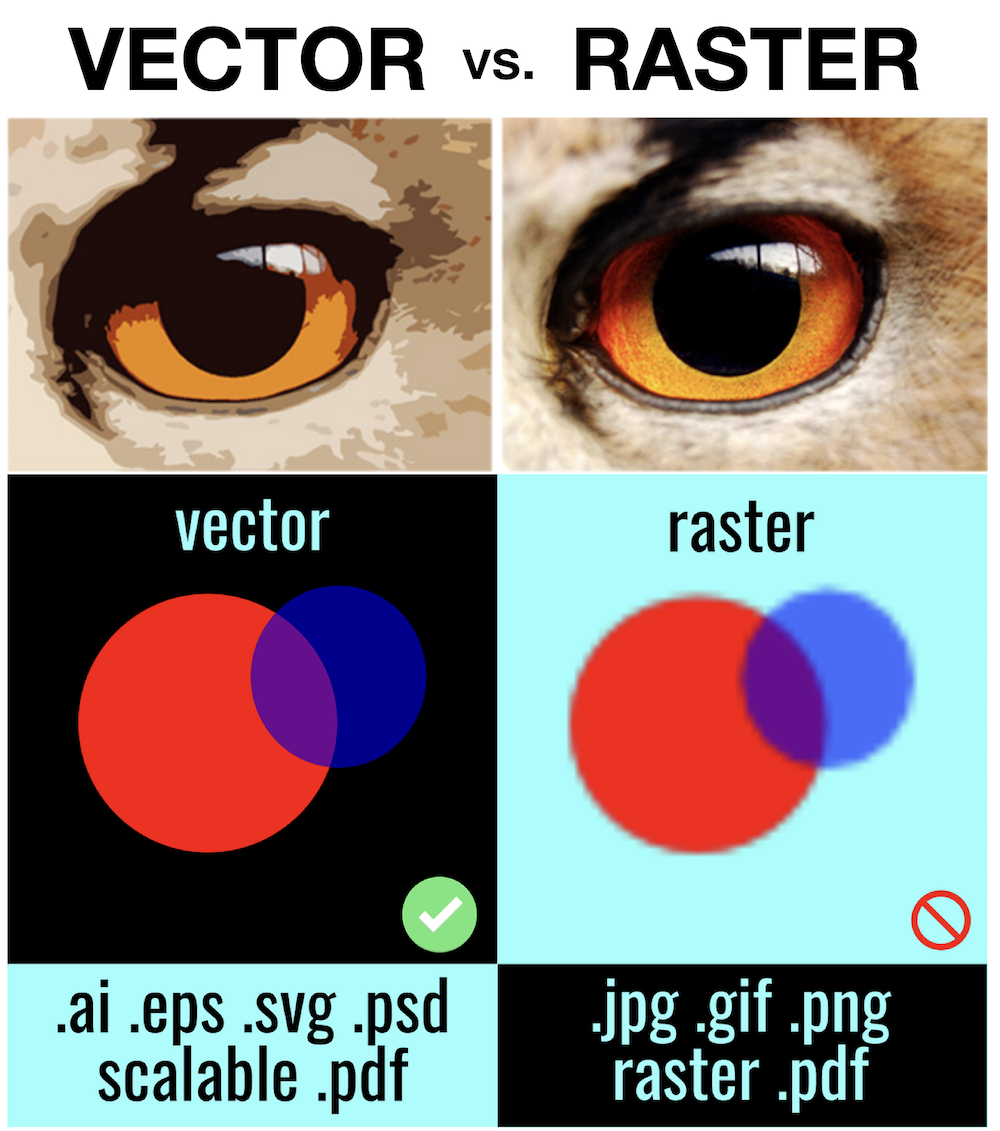
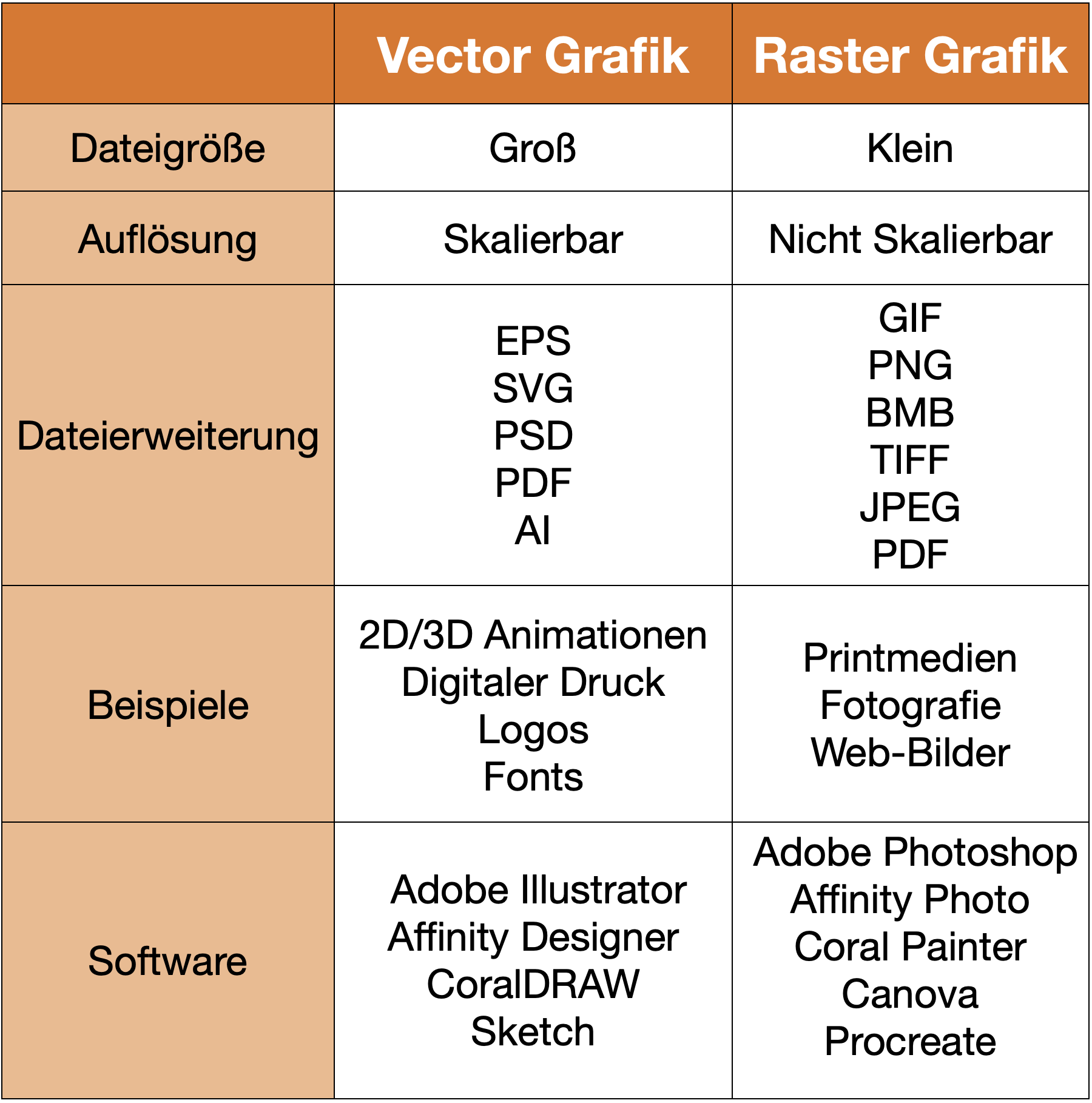
2 Typen von Computergrafiken


Statische Diagramme | 1
Tools: Tabellenkalkulationsprogramme (Excel,Calc,..)

Statische Diagramme | 2
Tools: R, Python


Animationen
Tool hier: R mit den Paketen ggplot2 und plotly
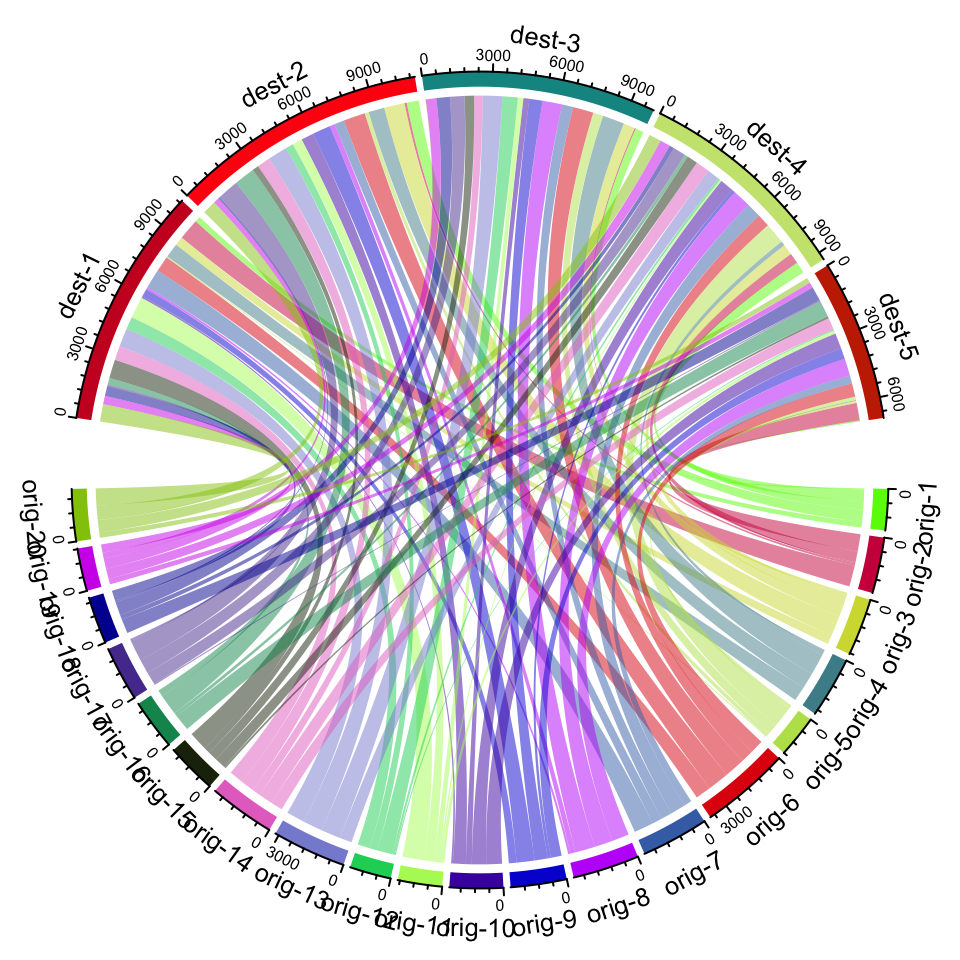
Web-basierte, interaktive Diagramme
Tools: Plotly, Leaflet, Highcharts,..
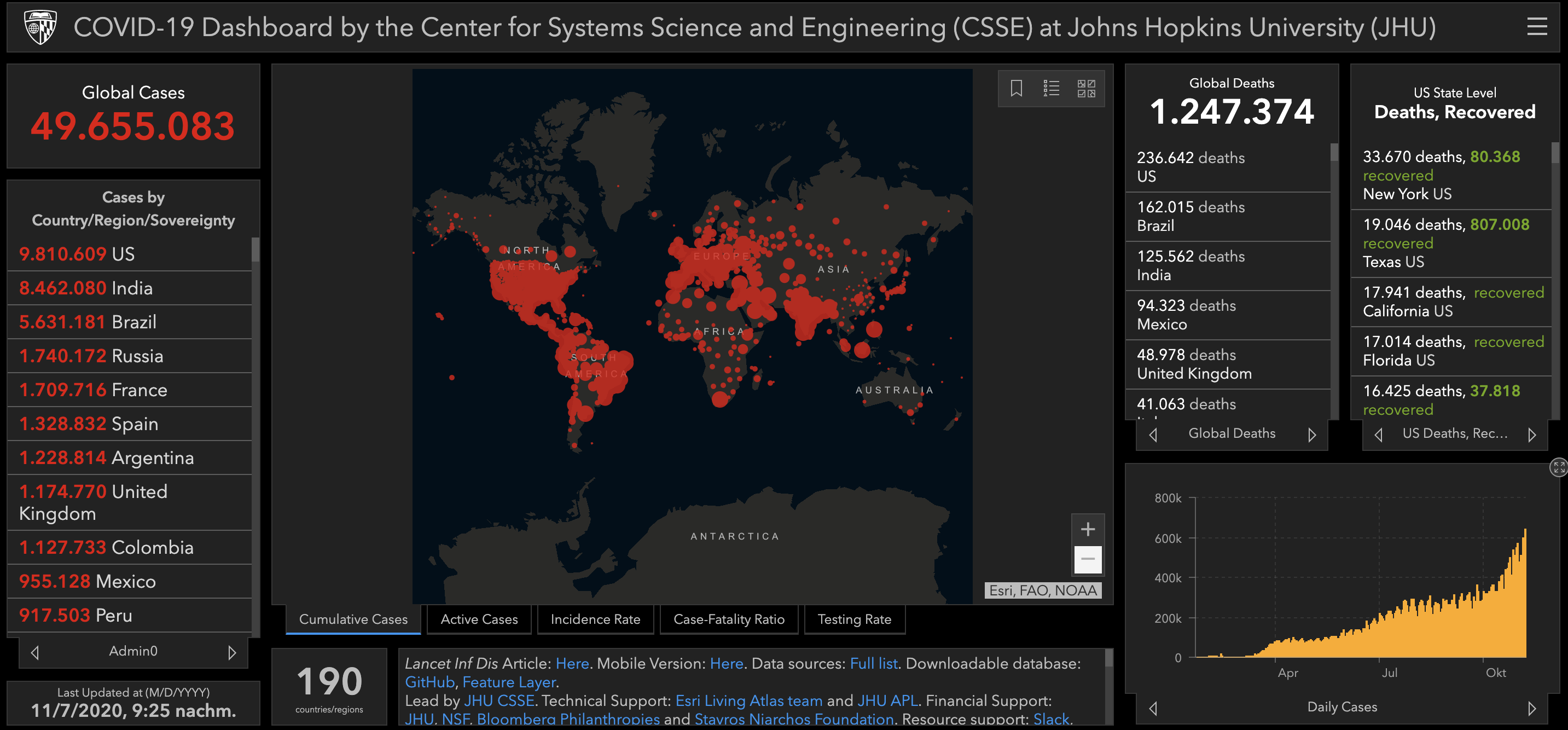
Interaktive Tableau Dashboards
Tools: ArcGIS, R mit R Markdown, Shiny, Dash

Infografiken
Tools: Adobe Illustrator, Affinity Designer,..
Visuelle Repräsentation von Informationen und Daten mit einer Kombination aus Text, Bildern und Diagrammen: 
3. Farben

Farben..
..können Informationen vermitteln, aber auch bestimmte Stimmungen erzeugen und sogar Entscheidungen beeinflussen.
Informationen

Emotionen

Welche Emotionen werden geweckt?
![]()

Bildquelle: Simon Scarr (am 17.12.2011 in der South China Morning Post veröffentlicht)

Bildquelle: Andy Cotgreave (am 16.10.2014 online veröffentlicht: http://gravyanecdote.com/uncategorized/should-you-trust-a-data-visualisation/)
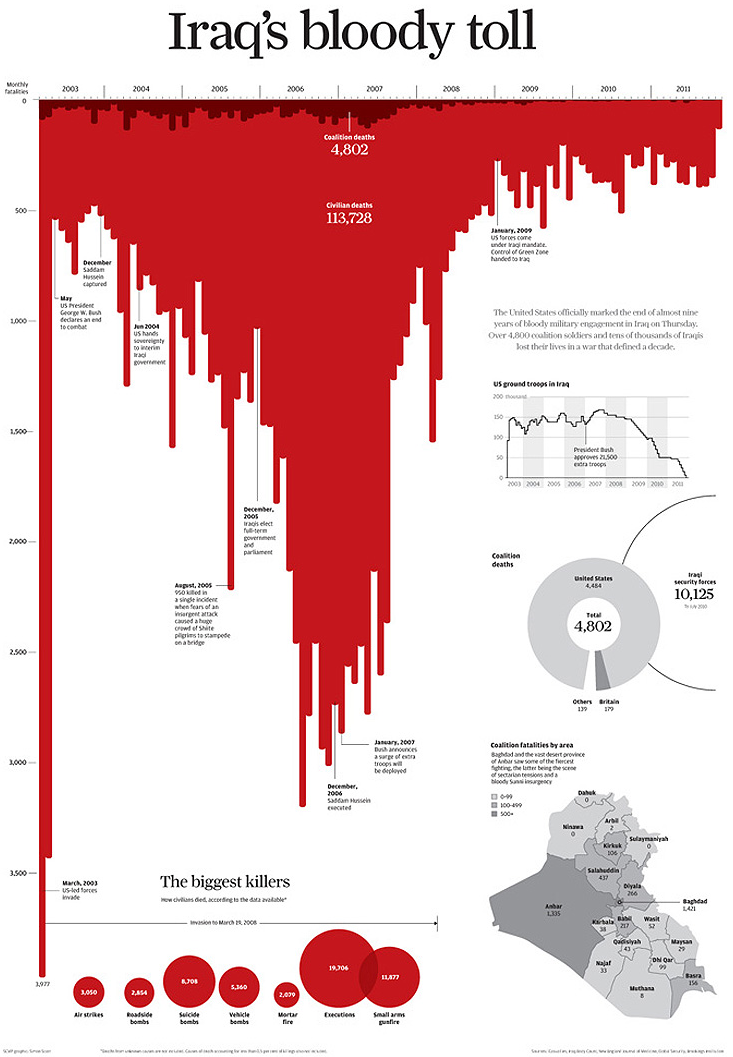
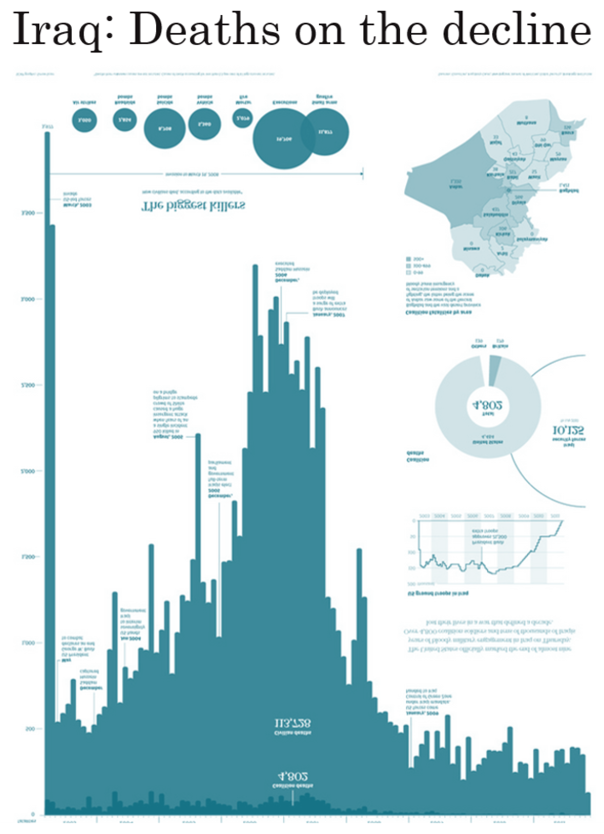
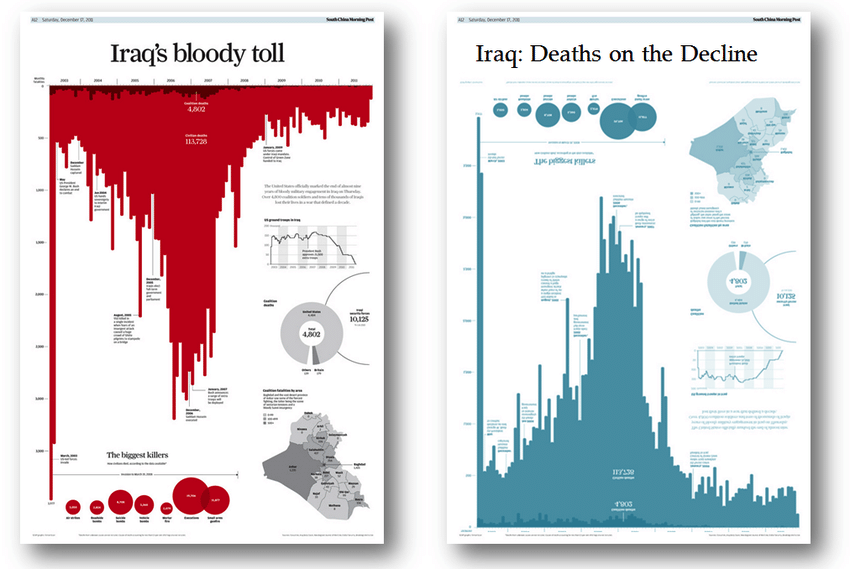
Welche Emotionen werden geweckt? | 2

Welche visuelle Metapher wird mit dieser Infografik geschaffen, und wie beeinflusst das die Art und Weise, wie man es liest?
Linke Grafik
This graphic was created to mark the end of the United States’ military engagement in Iraq in 2011. Over 4,800 coalition soldiers and tens of thousands of Iraqis lost their lives in the war.
One deliberate design choice with this graphic was the visual metaphor of blood. This striking visual would hopefully draw the reader into the graphic.
| Simon Scarr
Rechte Grafik
Title, orientation and color – those are the only three differences between the two versions of the chart, and yet their messages are totally different. Think about the implication for the charts you see and the charts you read.
Neither of those charts is lying. The opinionated nature of charts should be acknowledged and embraced. We should include opinionated charts in our daily discourse.
| Andy Cotgreave
Farbdefinition beim Computer

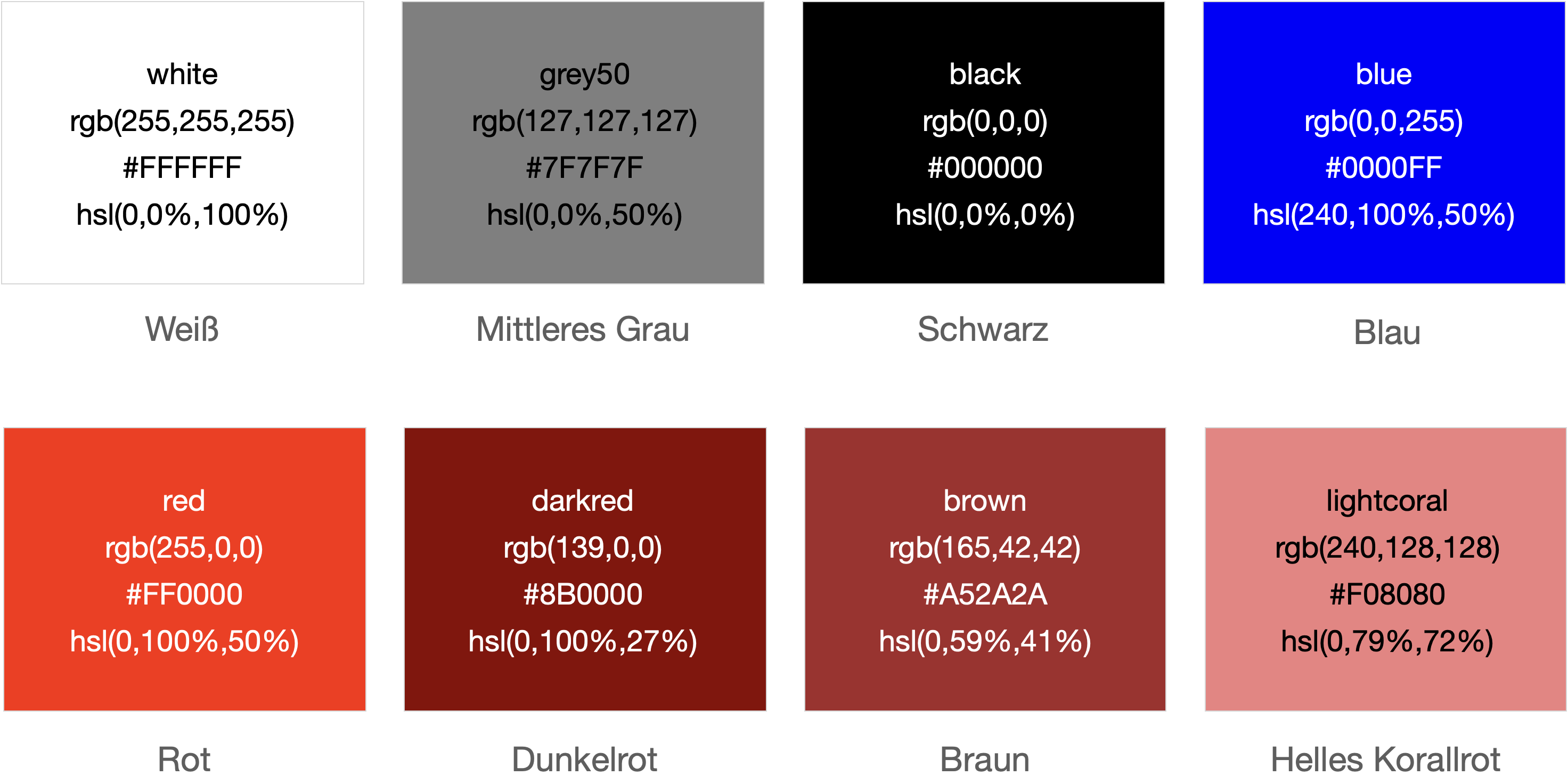
Farben können über Namen oder Farbcodes in RGB- Hexadezimal-, oder HSL/HSV-Werten definiert werden:
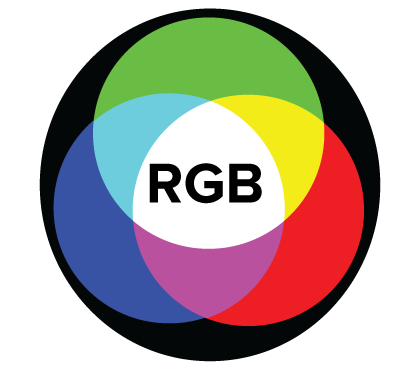
- RGB-Farbraum:
- Additiver Farbraum, der Farbwahrnehmungen durch das additive Mischen dreier Grundfarben (Rot, Grün und Blau) nachbildet.
- Jeder dieser drei Farbwerte wird durch ein Byte (8 Bit) dargestellt, also einer Zahl zwischen 0 und 255.
- Hexadezimal-System:
- Hier werden die 3 Grundfarben durch Hexadezimalzahlen dargestellt.
- Üblich ist die sechsstellige Form: #RRGGBB → Zahlen von 0-9 und Buchstaben von A-F sind gültig
- 00 steht für eine “ausgeschaltete” Farbe, FF für 100% Farbsättigung → #FF0000 ergibt beispielsweise rot
- HSL/HSV-Farbraum:
- Jeder Farbnuance kann über drei Eigenschaften Farbton (Hue), Sättigung (Saturation) und Farbhelligkeit (Lightness bzw. Value) definiert werden.
- Für jede Eigenschaft können Werte zwischen 0 und 255 vergeben werden oder Prozentwerte von 0% bis 100% (SL) bzw. Gradangaben zwischen 0° und 359° (S).
Farbdefinition beim Computer | Beispiel

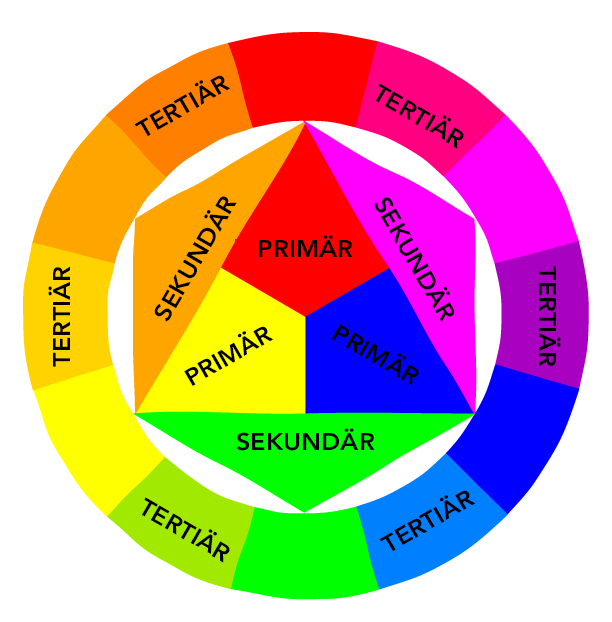
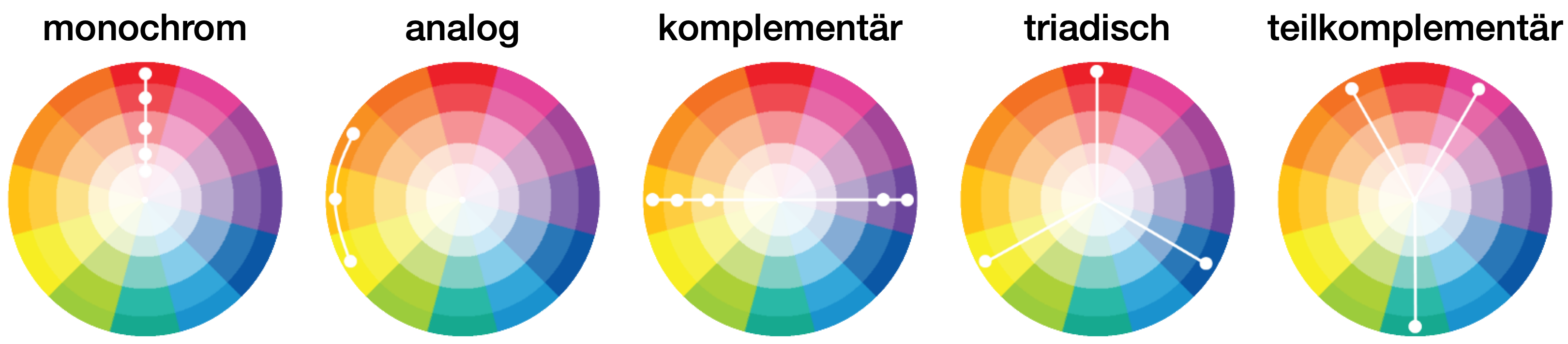
Gängige Farbschemata

- Farbschemata sind logische Kombinationen von Farben auf dem Farbkreis.
- Der Zweck eines Farbschemas ist, ein ästhetisches Gefühl von Stil und Attraktivität zu schaffen.

Farbsinnstörungen Color Vision Deficiencies | 1
Farbenblindheit
- Für unsere Farbwahrnehmung sind die drei Zapfen-Zelltypen auf der Makula im Zentrum der Netzhaut verantwortlich.
- Unterscheidet in:
- Achromasie (komplette Farbenblindheit): keine funktionierenden Zapfenzellen → Häufigkeit: 1:30,000
- Dichromasie: zwei funktionierende Zapfenzellen → am meisten verbreitet
- Protanopie (Rotblindheit): Rot-Zapfen fehlen → Häufigkeit: 1% M, 0.02-0.03% F
- Deuteranopie (Grünblindheit): Grün-Zapfen fehlen → Häufigkeit: 1-1.3% M, 0.01-0.02% F
- Tritanopie (Blaublindheit): Blau-Zapfen fehlen, eher erworben als ererbt, auch Schwierigkeit mit Farbe Gelb (Blau-Gelb-Sehschwäche) → Häufigkeit: 1:50,000
- Monochromasie: nur eine funktionierende Zapfenzelle → recht selten
Farbsinnstörungen Color Vision Deficiencies | 2
Farbsehschwäche
- Zapfen für die Wahrnehmung von Rot-, Grün,- und Blautönen sind vorhanden, mindestens einer davon funktioniert aber nicht einwandfrei.
- Unterscheidet in:
- Protanomalie (Rot-Sehschwäche)
- Deuteranomalie (Grün-Sehschwäche)
- Kombination aus beiden: Rot-Grün-Sehschwäche, schwer von Rot- und Grünblindheit zu unterscheiden → Häufigkeit: 8% M, <1% F
- Tritanomalie (Rot-Blau-Sehschwäche) → selten (0.005%)
Hauptformen
Rot-Grün-Sehschwäche, Rotblindheit und Grünblindheit machen 99% aller Farbsinnstörungen aus (8.5% global betroffen).
Quellen: https://www.farbsehschwaeche.de/themen/farbsehschwaechen-und-farbenblindheit-allgemein; Crameri, et al., 2020, Nat.Comm.
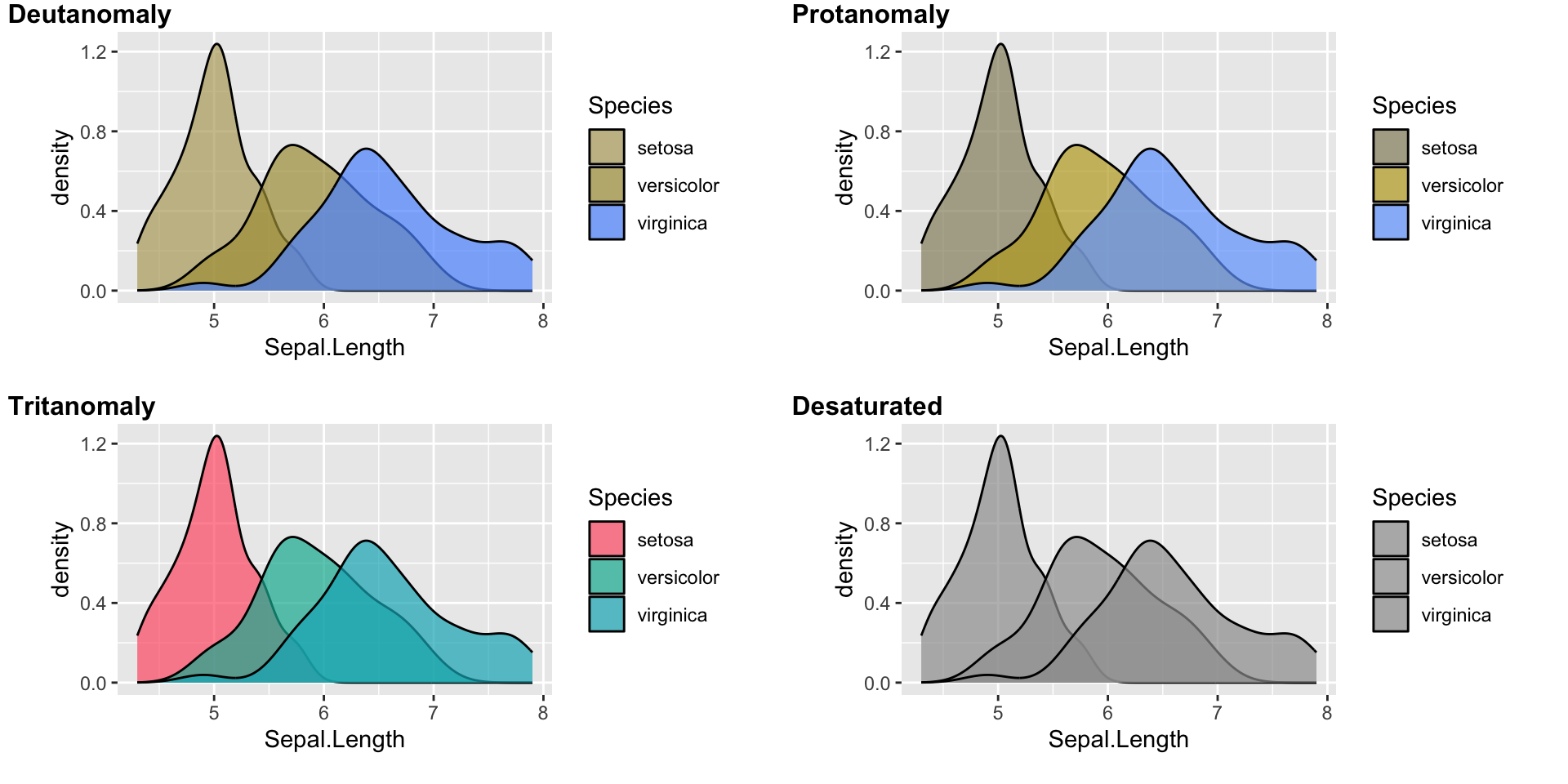
Farbsinnstörungen | Beispiele


Bildquellen unten: Wikipedia - Color Blindness (unter CC-BY-SA 4.0 Lizenz)
CVD in der Wissenschaft
Hilfreiche Artikel
- Colour me better: fixing figures for colour blindness. A. Katsnelson, Nature, 2021
- The misuse of colour in science communication. Crameri, et al., Nature Communication, 2020.
- Color vision Deficiency and the Geosciences. DePaor, et al., GSA Today, 2017.
- Triple point: color blind.. A. Montana, Elements, 2013.
- Colorbrewer.org: an online tool for selecting colour schemes for maps. Harrower, M., and Brewer, C.A. The Cartographic Journal, 2003.
- Some considerations in using color in meteorological displays. Hoffman, et al., Weather and Forecasting, 1993.
Tipps zur Erstellung barrierefreier Bilder

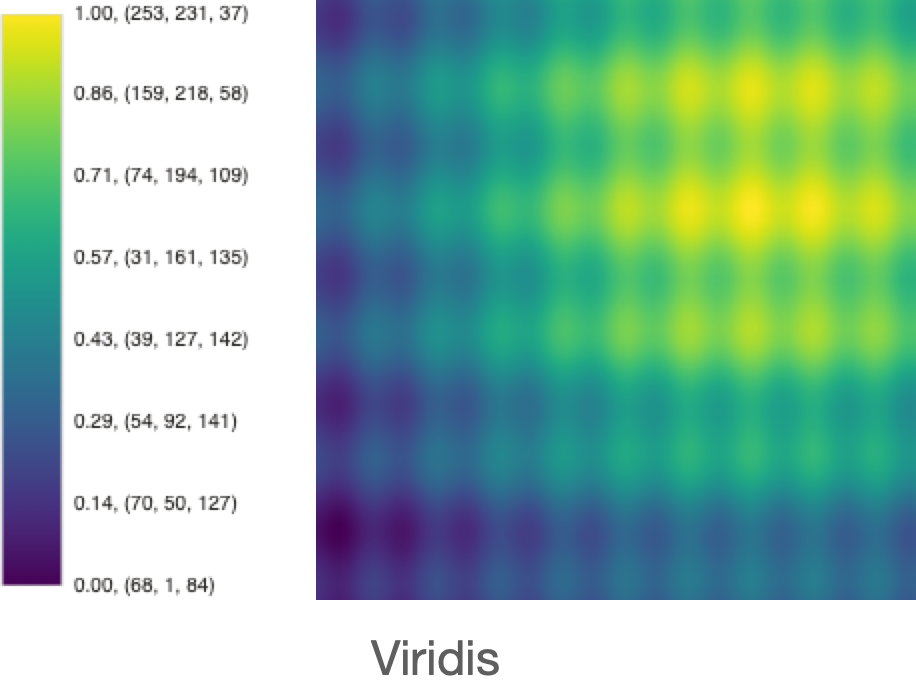
- Verwenden Sie keine Regenbogenfarben. Verwenden Sie eine wahrnehmungsmäßig einheitliche Farbgebung, z. B. Viridis oder Cividis.
- Vermeiden Sie Rot. Besonders in Kombination mit Grün.
- Wählen Sie Grau. Prüfen Sie Ihre Abbildung in Graustufen oder indem Sie sie vollständig entsättigen.
- Wählen Sie eine Farbpalette. Wählen Sie eine, die für alle geeignet ist, z. B. Color Universal Design oder Color Blind 10 Palette, oder erstellen Sie Ihre eigene Palette.
- Denken Sie größer. Verwenden Sie Merkmale wie Formen und Linientexturen, um die Farbe zu verdeutlichen.
- Probieren Sie es aus. Verwenden Sie einen Simulator wie Color Oracle oder Coblis, um sicherzustellen, dass die Bilder von allen korrekt interpretiert werden können.
Aus: Colour me better: fixing figures for colour blindness. A. Katsnelson, Nature, 2021
Farbdesign-Webtools
- Farbschemata / Farbpaletten
- Barrierefreie Farben
- Color Oracle (kostenlose CVD-Simulator-Software für Windows/Mac/Linux): https://colororacle.org/
- Colorbrewer (Online-Tool zum Testen von Farbschemata für Karten, mit CVD-sicherer Option): http://colorbrewer2.org/
- Viz Palette: https://projects.susielu.com/viz-palette
- Adobe Barrierefreiheit Tools: https://color.adobe.com/de/create/color-contrast-analyzer
CVD: das R Paket cetcolor
- https://github.com/coatless-rpkg/cetcolor
- Bindet die 56 von Peter Kovesi erstellten Farbkarten in R ein
- Diese Farbkarten weisen einheitlichen Wahrnehmungskontrast über den gesamten Bereich auf
- → verhindern so, dass Punkte mit lokal hohem Farbkontrast dazu führen, dass falsche Anomalien in den Daten wahrgenommen werden, obwohl es keine gibt.

CVD: das R Paket colorblindr
- https://github.com/clauswilke/colorblindr
- Simuliert Farbenblindheit in produktionsreifen R-Grafiken.
- Gibt dazu auch eine Shiny App: http://hclwizard.org:3000/cvdemulator/
Code


Ein paar abschließende Tipps..
![]()
..zu Grafiken
- Daten sollten so “roh” wie möglich präsentiert werden (nicht transformiert, nicht gruppiert).
- Grafiken sollten frei von ablenkenden Elementen sein: einfache, saubere Grafiken.
- Nur so viele Dimensionen wie nötig (Punkt >> Linie >> Fläche >> Volumen).
- Schattierungen und Farben möglichst gering und konstant halten.
- Auf die Hierarchie des Informationsgehalts in jeder Abbildung achten:
- Datenpunkt > Fehlerlinien > Verbindungslinie > Bezugslinien/-punkte > Achsen
- Überlappende Datenpunkte vermeiden: ändern Sie die Punktgröße, die Transparenz oder den Achsenmaßstab.
- Grafiken sollten immer beschriftet sein (Achsenbeschriftung, Titel, Legenden)
- Eine Abbildung in einem wissenschaftlichen Artikel kann komplexer sein als eine, die auf einem Konferenzposter gezeigt wird → der Leser wird hier mehr Zeit haben, alle Informationen zu verdauen.
Übungsaufgabe

Fallstudie

Sie sind jetzt so weit, …
- ..dass Sie die Grafiken Ihrer Fallstudie farblich so anpassen können, dass sie barrierefrei sind.
- Besprechen Sie innerhalb der Übungen, welches die passenden Diagrammtypen zu den einzelnen Fragestellungen sind.
Wie fühlen Sie sich jetzt…?

Total konfus?

Dann empfehle ich Ihnen..
.. folgende Bücher zum Thema Datenvisualisierung:
- Data Visualisation: A Handbook for Data Driven Design von Andy Kirk, 2019 (2nd ed.), SAGE Publications Ltd
- Good Charts Workbook: Tips, Tools, and Exercises for Making Better Data Visualizations von Scott Berinato, 2019, Harvard Business Review Press
- Data Visualization - A Practical Introduction von Kieran Healy, 2018, Princeton University Press (mit praktischen Beispielen in R)
Total gelangweilt?

Dann testen Sie doch Ihr Wissen in folgendem Abschlussquiz…
Abschlussquiz
![]()

Bei weiteren Fragen: saskia.otto(at)uni-hamburg.de

Diese Arbeit is lizenziert unter einer Creative Commons Attribution-ShareAlike 4.0 International License mit Ausnahme der entliehenen und mit Quellenangabe versehenen Abbildungen.
Kurswebseite: Data Science 1